【WordPress超入門】WordPressのテーマって何?5つの基礎知識と設定方法を解説|分かる!初めての方へ分かりやすく解説!

今回は、「WordPressテーマとは?5つの基礎知識と設定方法」について解説します。それでは、ごゆっくり見ていってください!
WordPressのテーマって何?設定方法を教えて!
- テーマとは?
- テーマでできることとは?
- テーマの選び方とは?
- おすすめのテーマ10選
- テーマのインストール・設定方法
今回は、テーマの基礎知からおすすめのテーマ、設定方法まで解説します。それでは行ってみましょう!
テーマとは?
テーマとは「サイトの着せ替え機能」のことです。デザインテンプレート、デザインスキンとも言えます。→WordPressの公式ページのテーマについて
以下の図は、WordPressとテーマとプラグインの役割の関係のイメージ図です。こちらの緑と紫の部分にご注目ください。
2.jpg)
テーマは、このとおり、色や装飾、フォント、アニメーションなど見た目に関する役割をもっています。「ウィジェット」や「メニュー」など共通部分の設定もテーマの大事な役目です。
紫の部分は「プラグイン」と重複する部分です。「プラグイン」は、WordPressの機能を追加する役割がありますが、画面に関する機能も提供することがあるため重複する部分が発生します。
この図の一番下にある「CMS」というのは「コンテンツ管理システム」のことで、簡単にいうとホームページをWEB上で構築できる機能を提供してくれるWEBシステムのことです。
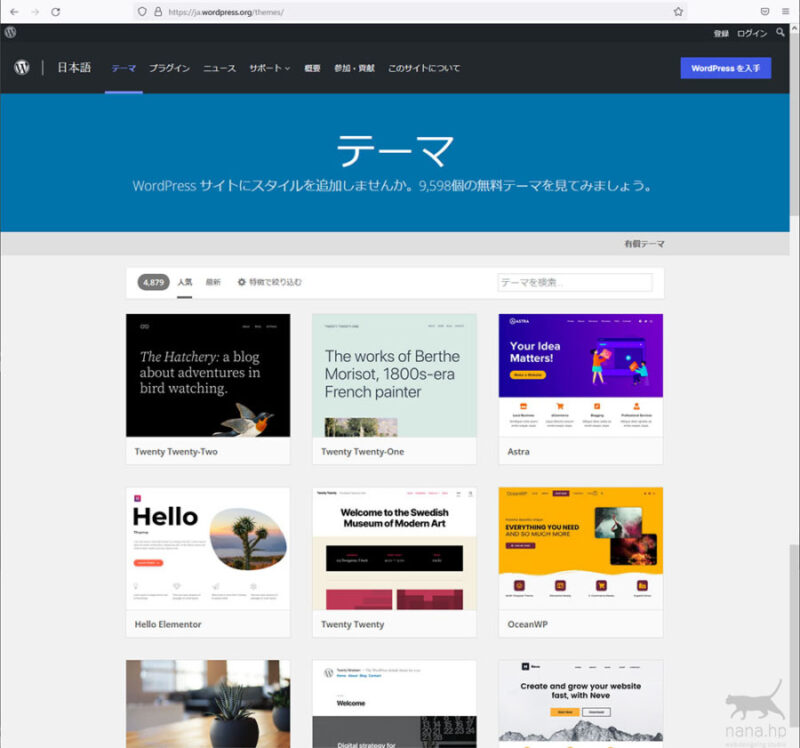
世界中で約10,000の無料テーマが公開されている

テーマはWordPress公式サイトから無料で入手することができます。その数なんと約10,000!ホームページ用やイベント用、ブログ用などさまざまなジャンルのテーマが用意されていて、そのどれもが無料とは思えないハイクオリティなものとなっています。WordPressのテーマ一覧はこちら
さらに公式サイトに掲載されていないところでも、多くの有料テーマを含むテーマが世の中でたくさん公開されていて、これがWordPressが圧倒的な人気がある理由の一つにもなっています。
日本人向けテーマは少ない
ただ残念なことに日本人向けのデザイン、日本語に最適化されたブログ向けテーマとなるとかなり数が減ります。もちろん英語テーマでもサイトは作れるのですが、設定が全て英語だったり、文字の行間や字間やフォントなどの調整が必要だったりと、ややハードルが上がります。
日本はWEBデザインでも他国にはない独自の進化(ガラパゴス化)をしている現状があります。
無料テーマと有料テーマについて
せっかく無料のWordPressを利用するなら無料テーマを使いたいところですが、ここ数年で有料テーマを採用するブログがかなり増えてきました。
これは、「SEO対策」や「読みやすさ」など、ブログの全体的なクオリティが上がってきており、競争に勝つためにテーマもより高性能化しているというわけです。
有料テーマの価格は1万円台後半が相場になっていますが多くの方が購入されているようです。筆者も長く無料テーマを愛用してきましたが、ついに昨年限界を感じ「SWELL」という有料テーマに変更しました。

テーマでできることとは?
テーマは見た目に関する機能を提供してくれますが、具体的には以下のような機能を提供してくれます。
- デザイン(見た目)の共通設定
- ウィジェット(共通ブロック)の設定
- テーマ独自パーツによる記事の作成
一つずつ解説します。
デザイン(見た目)の共通設定

テーマのメインの機能です。色や装飾、フォント、レイアウトなど見た目に関する部分の設定を行うことができます。ただし、テーマによって統一されている訳ではなく、テーマによってかなり差があります。
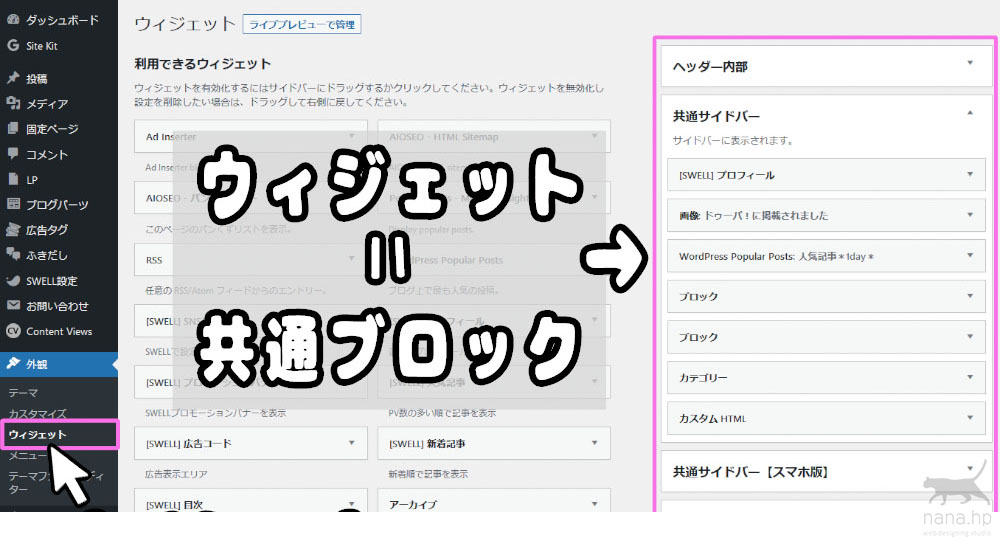
ウィジェット(共通ブロック)の設定

ウィジェットとは、サイドメニューやヘッダーやフッターなど、画面の共通ブロックに追加できるパーツのことです。このウィジェットもテーマによってかなり差が出てくる部分です。
テーマ独自パーツによる記事の作成

WordPressは記事を作成する時にいろんなパーツが用意されているのですが、高性能なテーマの場合これがさらに増えます。たとえば標準では付いていない「吹き出し」が高性能テーマでは追加されることが多いです。また、見出しや罫線の装飾も高性能なテーマほど豊富なデザインが選べるようになります。
ただ、この機能はそのテーマでしか使用できないため、他のテーマに変更すると表示が崩れる可能性があります。そのため、この機能を使う場合は一生そのテーマと付き合っていく覚悟が必要になります。
ブログのテーマにおすすめのポイント
ブログにおすすめのテーマ選びのポイントとしては以下が挙げられます。
- 見た目(デザイン)が好み
- 日本語のブログに最適化されている(行間、文字間、文字サイズ、フォント等が調整されている)
- トップページのデザイン、スタイルが好み
- 見出しや罫線など装飾が好みのものが用意されている
- 吹き出しやステップ(1..2..3..)などツールが揃っている
- ブロックエディタに対応している
- SEO対策されている
- 表示速度対策がされている
- カスタマイズしやすい
- 設定画面がわかりやすい
- マニュアルがわかりやすい
- サポートがある
たくさんありますが、デモページを確認してやりたい機能が揃っているかチェックすると良いでしょう。たくさん機能があってもブログでは使わない機能もたくさんあることが多いです。
また、無料テーマと有料テーマかの違いは一番は見た目です。有料テーマはさすがに一回りクオリティが高いサイトにできます。そして、ブログに必要な機能が最初からそろっている物が多いです。時間をかけずに記事に専念したい場合は有料テーマがおすすめとなります。
シンプルで良い場合、自分で見た目や機能をかなりカスタマイズしたい場合は無料テーマもおすすめです。無料テーマでもプラグインを利用することで有料テーマと同じくらい高機能にすることができますし、見た目もCSSを修正することで自由自在にカスタマイズすることができます。
おすすめのテーマ10選
新築家ブログにおすすめのテーマ10選をご紹介します。ちょっと長いので別の記事にまとめました。
↓合わせて参考にされてください
テーマのインストールと設定方法
続いて、WordPressのテーマのインストールと設定方法について解説します。

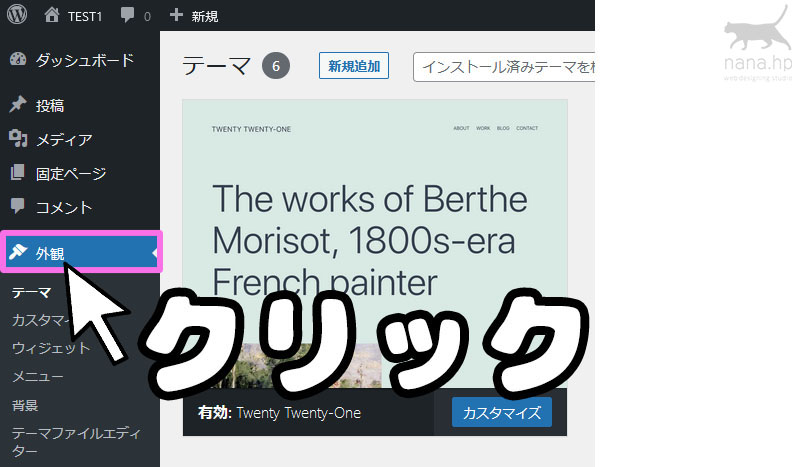
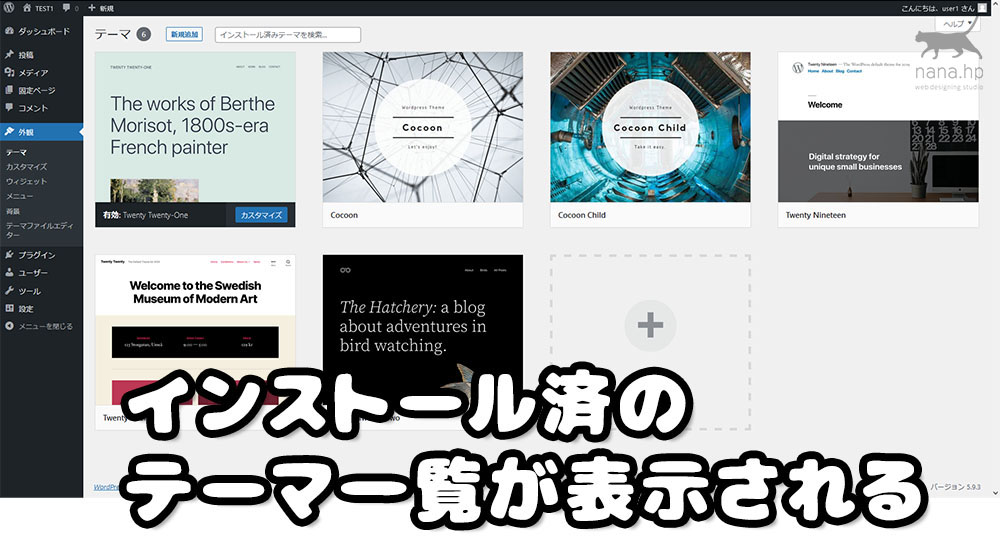
テーマはサイドメニューの[外観]で設定することができます。

テーマの設定画面には、すでにインストールされているテーマの一覧が表示されます。

この中から好みのテーマの「有効化」をクリックすることでテーマを設定することができます。

設定されたテーマは一番左上に表示されステータスが「有効」に変わります。
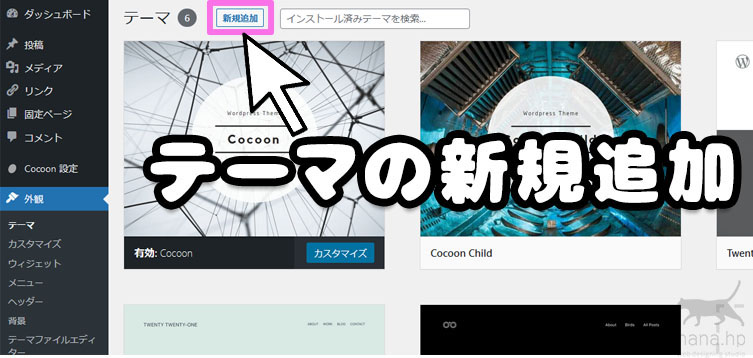
テーマの追加方法

テーマ一覧に希望のテーマがない時はテーマを追加しましょう。テーマの一覧の上に「新規追加」ボタンがあるのでこれをクリックします。

すると、WordPress公式テーマの一覧が表示されますので、いろいろテーマを探してみましょう。ブログ向けやレイアウトなどで検索することもできます。
希望のテーマがみつかったら「インストール」をクリックすると先程のテーマ一覧に追加されます。
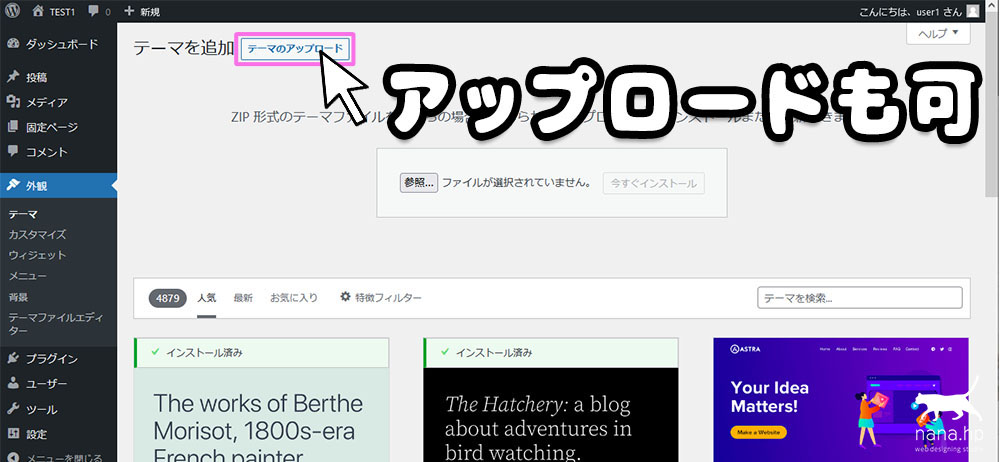
テーマ圧縮ファイルをアップロードする方法もある

公式テーマにないテーマの場合は自分でアップロードすることも可能です。有料テーマの場合もこの方法になります。
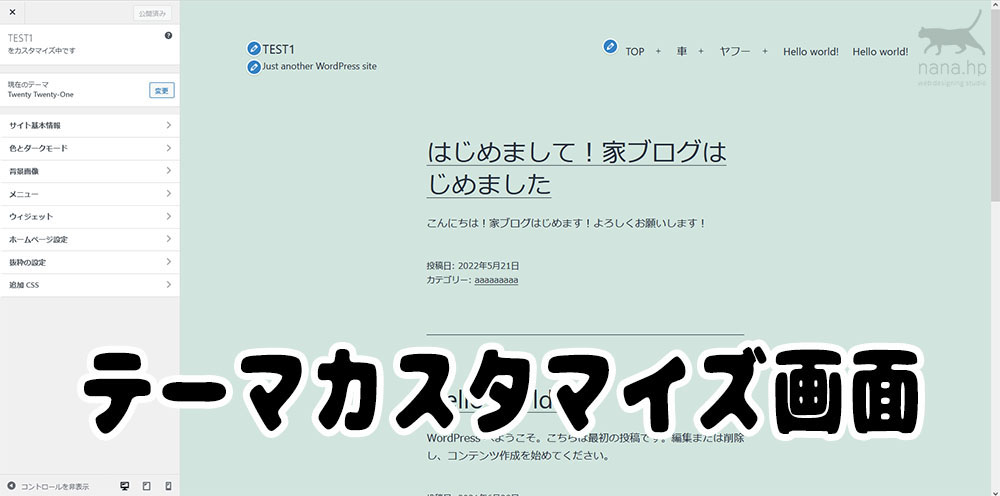
テーマのカスタマイズとは?

カスタマイズ設定画面を開くには、サイドメニューの[外観]-[カスタマイズ]をクリックします。

こちらがテーマカスタマイズ画面です。この画面は少し変わっていて、サイドメニューやヘッダーバーが無く、画面の操作感も少し独特なので少し慣れが必要です。
機能的には、見た目を確認しながら設定ができるようなつくりになっています。具体的には、サイドメニューで背景色を選ぶと右のプレビュー画面にその背景色が反映されるといった具合です。
元の画面に戻りたい時は左上の「×」ボタンをクリックします。
テーマカスタマイズ画面で設定できること
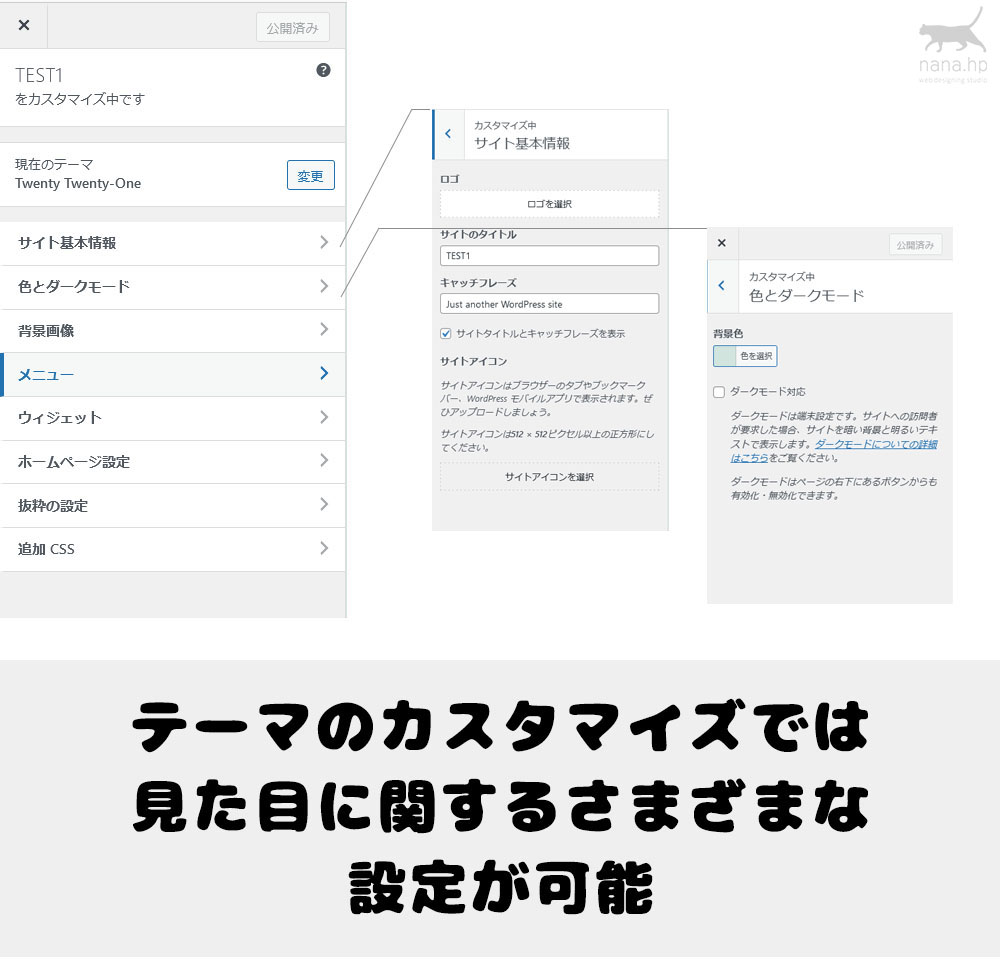
実際にサイドメニューの設定項目を確認してみましょう。

ご覧のとおりテーマのカスタマイズでは、色などの装飾やタイトルなど見た目に関する設定ができることが分かります。
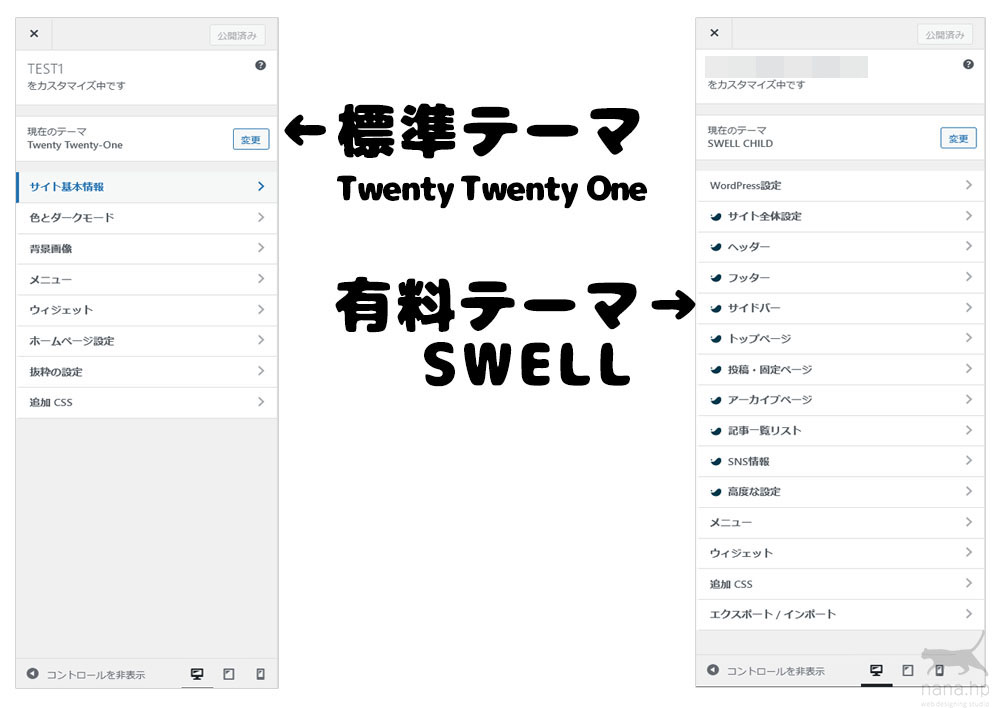
テーマによって設定項目が変わる?
このテーマカスタマイズ画面はテーマによって内容がかなり違いがあります。

最初からインストールされている標準テーマの設定項目と、有料テーマのSWELLの設定項目を比べてみました。このとおり機能が多いテーマほど設定項目が多くなります。
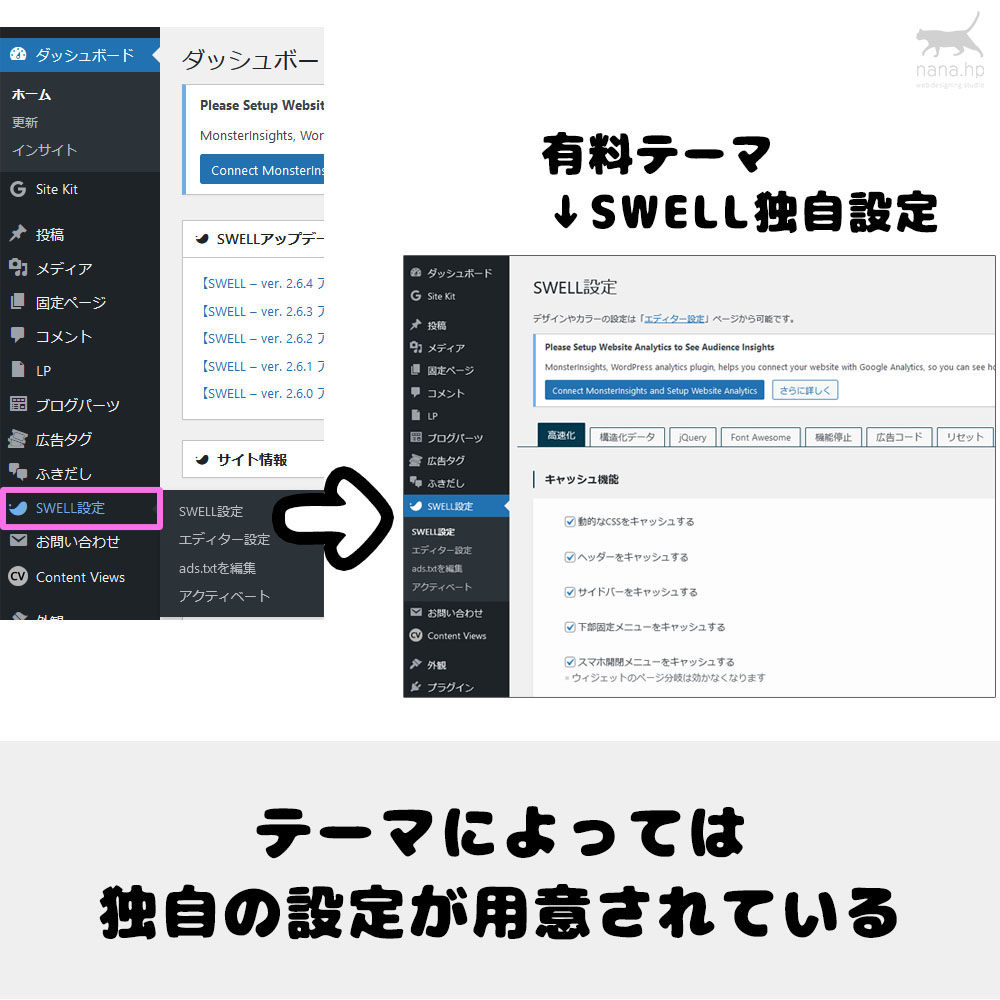
テーマ独自のカスタマイズとは?
テーマによっては独自の設定画面が追加されることがあります。

これは有料テーマ「SWELL」のサイドメニューですが、「SWELL設定」という設定画面が追加されています。両者の違いは以下になります。
- テーマのカスタマイズ設定→見た目に関する設定(WordPressの基本機能を使用)
- テーマの独自設定→見た目以外の機能の設定(テーマ独自の機能)
テーマのカスタマイズは基本的に見た目に関する設定をする項目になりますが、見た目以外の設定をしたい場合はこちらに入っていることが多いです。このあたりはテーマによって統一されていないので、テーマを変更したあとはこのあたりをチェックするとよいでしょう。
まとめ
以上、今回は、WordPressのテーマについて抑えておくべき5つのポイントについて解説してきました。今回の記事が少しでも参考になれば幸いです。それではまた!