WordPressのカテゴリーページにアイキャッチとテキストを追加する方法

WordPressのSEO対策はいろいろありますが、その中でカテゴリーページにアイキャッチやテキストを入れるというのがあります。これに関してプラグインもいくつか存在するようなのですが、結局テーマファイルを修正しないといけなさそうなので、それならと思いオリジナルでカスタマイズすることにしました。その際のカスタマイズ内容をご紹介したいと思います。
プログラムの流れ
プログラムの流れは以下の通りです。WP_Query()で記事一覧を取得して、ショートコードで出力するだけのシンプルな内容です。
- 「Advanced Custom Fields」でカテゴリーに画像を設定
- カテゴリーページにアイキャッチとテキストを表示
Advanced Custom Fields プラグインをインストール

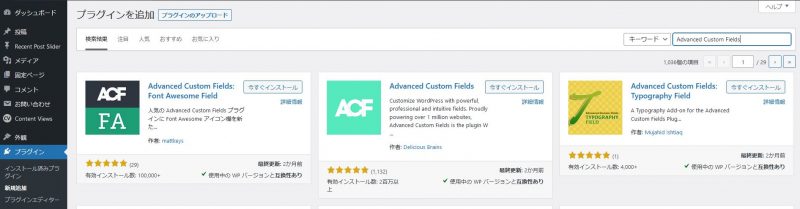
プラグインの新規登録ページで「 Advanced Custom Fields 」で検索します。

これをインストールして有効可します。
Advanced Custom Fields プラグインを設定する

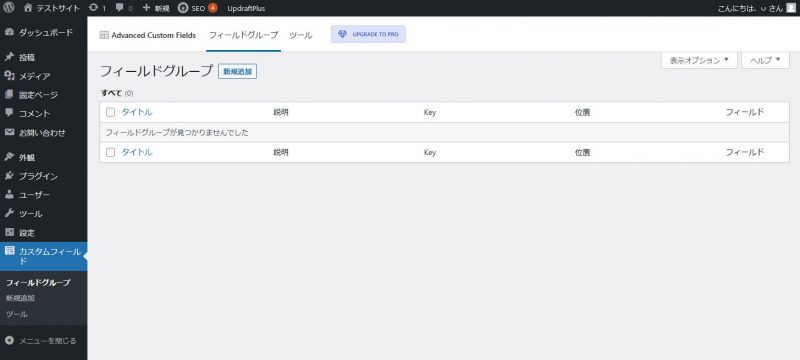
インストールが完了するとサイドメニューに「カスタムフィールド」が追加されます。こちらをクリックします。

Advanced Custom Fields の設定が画面が表示されたら「新規登録」をクリックします。

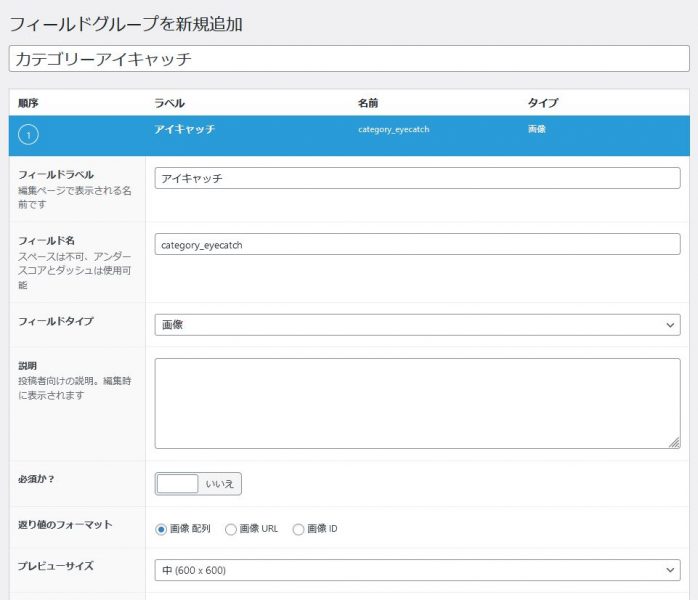
ここでは最小限の設定で動作確認をしたいと思います。上記のように設定します。
-800x169.jpg)
位置は「タクソノミー」「等しい」「カテゴリー」を選択します。
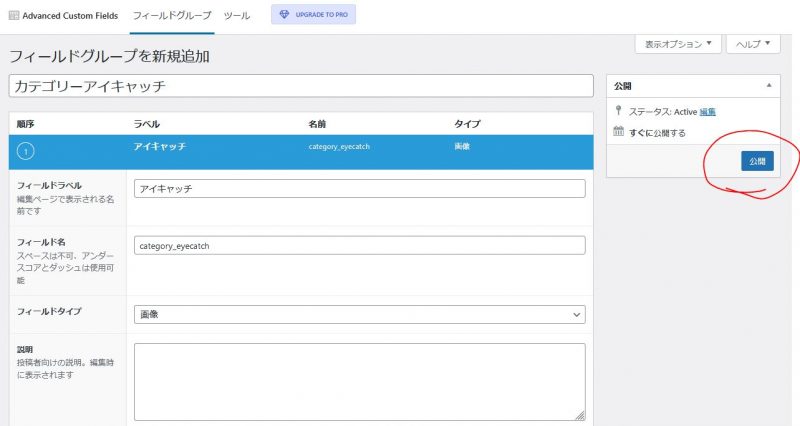
-800x299.jpg)
ひとまず、設定は何も設定しません。

そしたら、右上の公開をクリックします。
カテゴリーに画像を設定

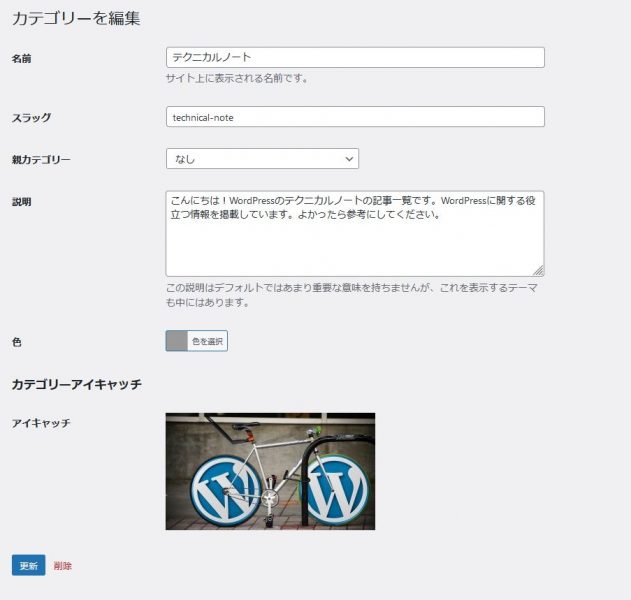
管理画面のカテゴリーページを開くと、上で設定した画像が設定されるようになっています。画像を設定したら更新を押します。ただ、まだこれだけではアイキャッチは表示されません。次のファイルを修正する必要があります。
カテゴリーページにアイキャッチを出力するカスタマイズ
index.phpに関数にコードを追加
index.phpの、記事タイトルを出力しているコードの下に、以下にコードを追加してください。テーマによってはファイルが異なる可能性があります。
/*
Category Eyecatch
/*-------------------------------------------*/
$catEyecatch_html = '';
if ( is_category() ) {
// カテゴリーのアイキャッチ画像を表示する
$image = get_field('category_eyecatch', 'category_' . $cat);
echo wp_get_attachment_image($image['id'], 'large');
}親カテゴリーのアイキャッチを取得する方法
カテゴリーにアイキャッチが設定されていない時に、親カテゴリーのアイキャッチを変わりに表示する時は以下のようにします。
/*
Category Eyecatch
/*-------------------------------------------*/
$catEyecatch_html = '';
if ( is_category() ) {
// カテゴリーのアイキャッチ画像を表示する
$image = get_field('category_eyecatch', 'category_' . $cat);
// NULLだったら親のアイキャッチを取得
if (empty($image)) {
$cat_objs = get_the_category();
$cat_obj = $cat_objs[0];
if( $cat_obj->category_parent ){
$image = get_field('category_eyecatch', 'category_' . $cat_obj->category_parent);
}
}
echo wp_get_attachment_image($image['id'], 'large');
}カテゴリーのテキストを表示する方法
最近はデフォルトでカテゴリーのテキストが表示されるようになっているテーマもあるようです。以下は、Lightningのテーマのソースでご紹介。
/*
Archive description
/*-------------------------------------------*/
$archiveDescription_html = '';
if ( is_category() || is_tax() || is_tag() ) {
$archiveDescription = term_description();
$page_number = get_query_var( 'paged', 0 );
if ( ! empty( $archiveDescription ) && $page_number == 0 ) {
$archiveDescription_html = '<div class="archive-meta">' . $archiveDescription . '</div>';
}
}
echo wp_kses_post( apply_filters( 'lightning_mainSection_archiveDescription', $archiveDescription_html ) );
カテゴリーページを確認

カテゴリーページにアイキャッチが表示されたら完成です。
まとめ
以上、WordPressのカテゴリーページにアイキャッチとテキストを追加する方法のご紹介でした。プラグインとの合わせ技なので難易度が上がりますが、カスタムフィールドを使いこなすといろいろなカスタマイズができるので是非トライしてみてください。