【WordPress超入門】投稿記事の作り方とブロックエディタの基礎知識|分かる!初めての方へ分かりやすく解説!

今回は、「WordPressの最初の記事の作り方」についてご紹介します。それでは、ごゆっくり見ていってください!
WordPress最初の記事の作り方
WordPressの記事の作り方は以下の手順で行います。
- 投稿入力画面を開く
- タイトルと本文を入力
- 公開をクリック
- 記事を確認
一つづつ解説していきます。
投稿入力画面の場所
それでは、投稿入力画面を表示します。

WordPressの管理画面のサイドメニューから「投稿」をクリックします。

次にその下の「新規追加」をクリックします。

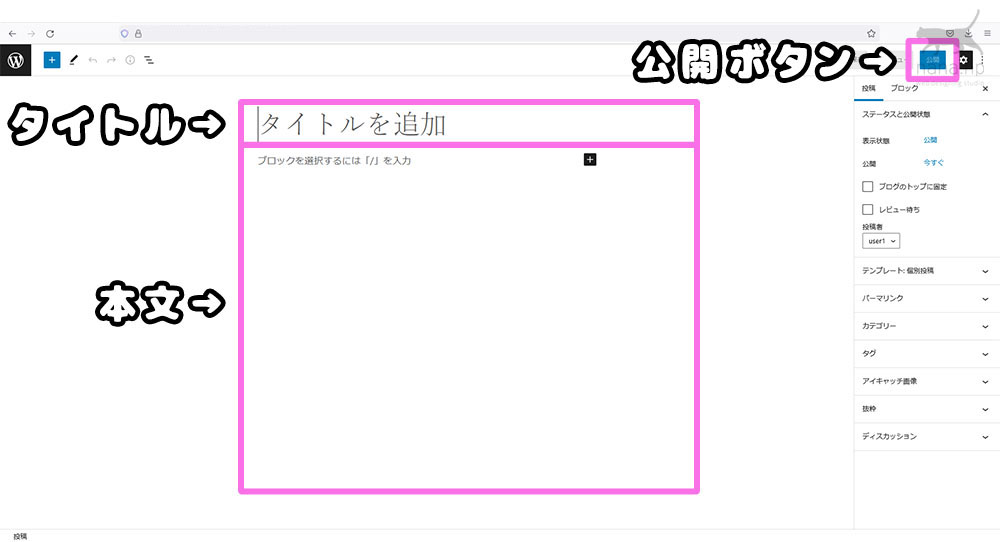
「投稿入力画面」が表示されました。次に画面の説明をします。
「投稿」と「固定ページ」の違い
ちなみに、WordPressでは「投稿」と「固定ページ」という2種類のページ作成方法(投稿タイプ)が用意されています。ブログは「投稿」で作成し、ホームページは「固定ページ」で作ります。
「投稿」と「固定ページ」の違い
- 投稿 ・・・日時やカテゴリーが表示され、日記のような時系列ページの作成に向いています
- 固定ページ・・・日時やカテゴリーが表示されないので、お問い合わせページなど常設ページの作成に向いています
投稿入力画面の説明
WordPressの投稿入力画面は、他のブログと見た目が違うので最初少しとまどうかもしれません。でもご心配なく。中身はいたってシンプルです。

今回使うのはこちらの「タイトル」と「本文」と「公開ボタン」だけです。カテゴリーやタグ、アイキャッチ画像など、より詳しい話はまた別の記事でご紹介したいと思います。
記事を公開してみよう!
それでは、さっそく記事を作成して公開までしてみましょう!
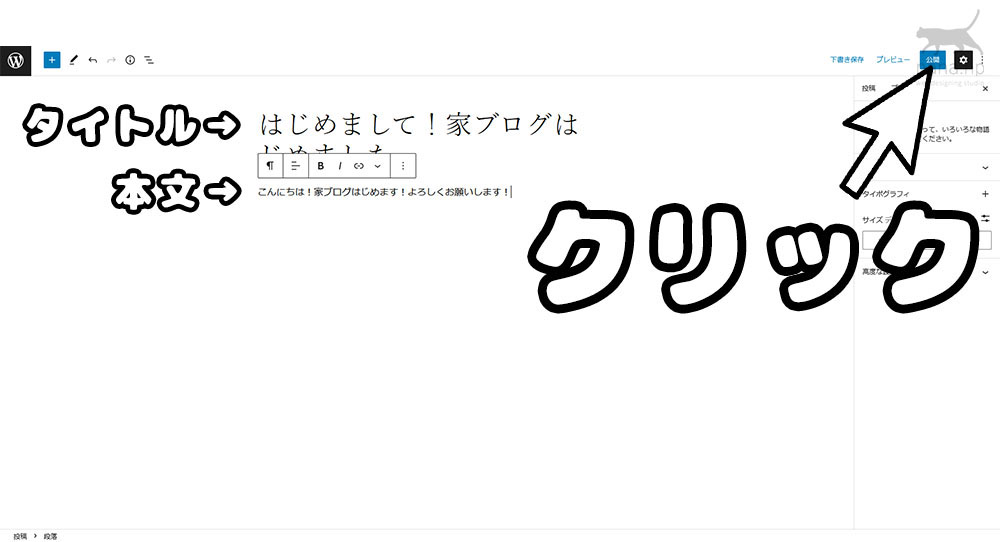
投稿の方法

こちらの図を参考に、タイトルと本文を入力して右上の「公開」をクリックしてください。

さらに「公開」と「キャンセル」が表示されますので、「公開」をクリックします。これで公開が完了です。
投稿記事の確認方法
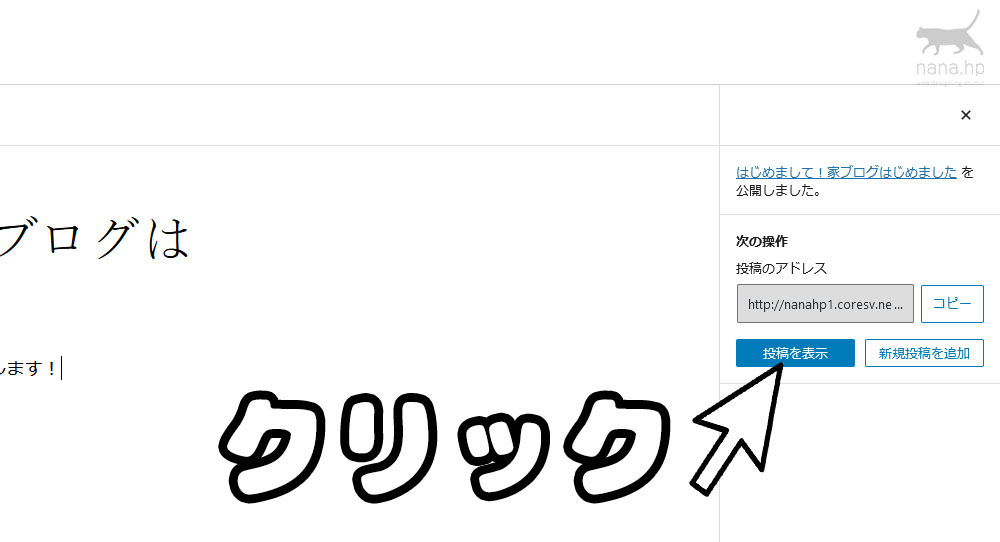
投稿記事を確認したい時は「投稿を表示」をクリックします。

今回は、公開完了メッセージの下に表示されている「投稿を表示」をクリックしてください。

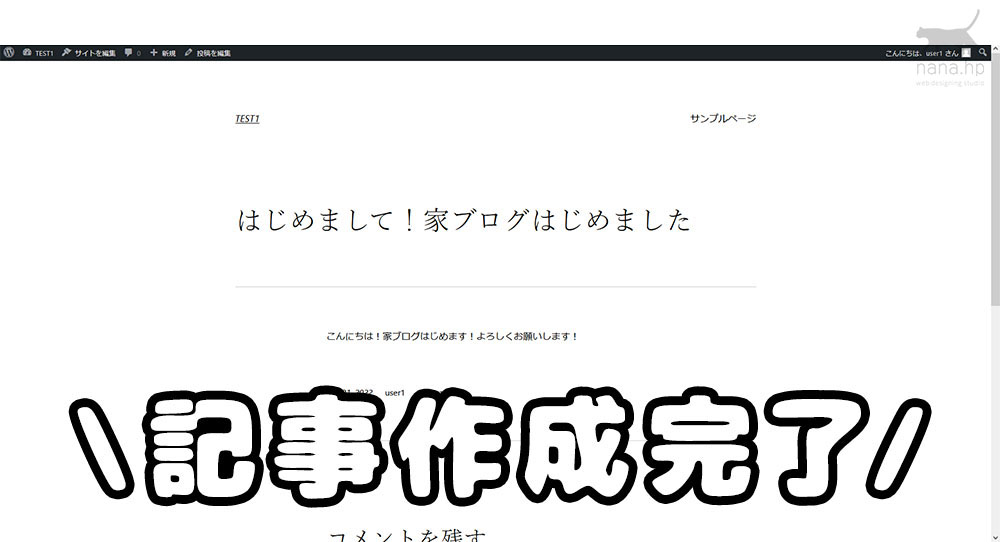
すると、作成した記事が表示されます。ここまでが記事作成の基本の流れになります。
投稿入力画面に戻る方法は?
投稿入力画面に戻る時は、画面の上(ヘッダーバー)に表示されている「投稿を編集」をクリックします。これで先程の投稿入力画面に戻ることができます。ヘッダーバーはWordPressにログインしている時だけ表示されます。

おまけ / 使いやすい通常モードにしておく
実は、初期状態では投稿入力画面が「フルスクリーンモード」という、少し使いにくいモードになっています。これを「通常モード」に戻す方法を解説します。
「通常モード」と「フルスクリーンモード」の違い
- 通常モード ・・・サイドメニュー、ヘッダーバーが表示される
- フルスクリーンモード・・・サイドメニュー、ヘッダーバーが表示されない
「通常モード」に戻す方法

まず、投稿入力画面を表示してください。

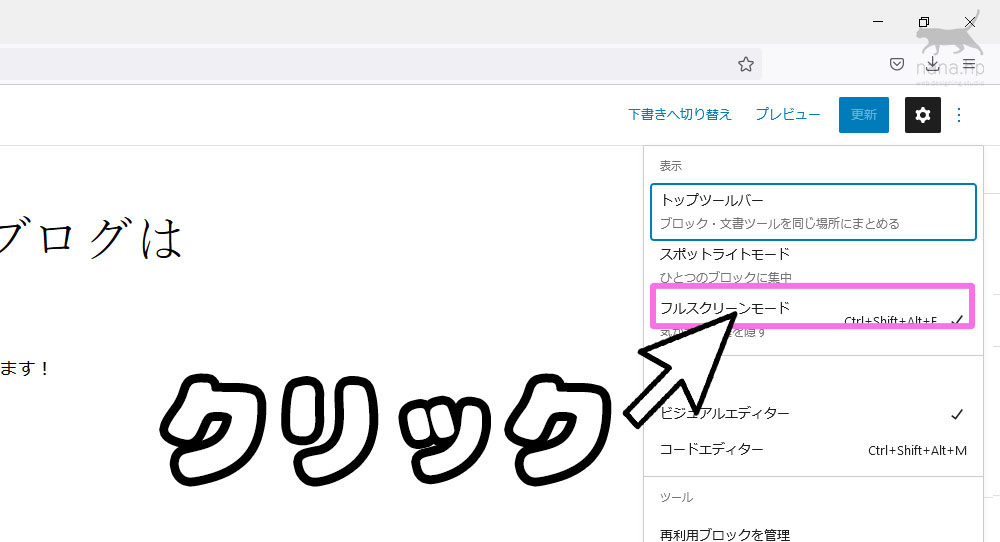
画面右上の点線のアイコンをクリックします。

「画面モード」が表示されますが「フルスクリーンモード」が選択されています。これを解除したいので「フルスクリーンモード」をクリックしてください。これで「通常モード」に戻ります。

解除したら再度、右上の点線のアイコンをクリックして元の画面に戻しておきましょう。画面が通常モードになりました。
「通常モード」の良いところ

「通常モード」ではヘッダーバーに「投稿を表示」が表示されるので、投稿記事を確認したい時もワンタッチでアクセスできます。
「フルスクリーンモード」はサイドメニューとヘッダーバーが非表示になってしまうので、慣れないうちは画面の操作に手まどうことがあります。慣れるまでは「通常モード」がおすすめです。
まとめ
今回は、WordPressの最初の記事の作り方について解説してきました。最初はとまどうことが多いWordPressの画面デザインですが、慣れてしまえば何とも思わなくなってきます。また、ちょっと癖のあるブロックエディタの使い方もご紹介したいと思います。今回の記事が少しでも参考になれば幸いです。それではまた!