【WordPress超入門】メニューの作り方と設定方法をくわしく解説|分かる!初めての方へ分かりやすく解説!

今回は、WordPressのメニューの作り方と設定方法についてくわしく解説します。ごゆっくり見ていってください!
WordPressのメニューのポイント
WordPressのメニューについて抑えておくべきポイントは以下の4つです。
- メニューとは?
- メニューを設置できる場所とは?
- メニューの作成と設定方法
メニューはWordPressの大事な機能の一つ。メニューの基礎知から設定方法まで解説します。それでは行ってみましょう!
メニューとは?
プラグインとは「WordPressの拡張機能」のことです。ゲームに例えると、主人公のキャラに装備できるアイテムやスキルとも思っていただけるとイメージしやすいかと思います。

その中でもヘッダーの一番目立つところにあるメニューのことを「ヘッダーメニュー」または「グローバルメニュー」「グローバルナビゲーション(通称Gナビ)」と呼ぶこともあります。
メニューを設置できる場所とは?
基本のメニューの設置場所は以下の3箇所になります。
- ヘッダーメニュー(グローバルメニュー)
- フッターメニュー
- モバイル用ヘッダーメニュー
ただ、メニューを設置できる場所は実はテーマによって異なります。こちらをご覧ください。

公式テーマである「Twenty Twenty」には5か所、非公式の高性能テーマである「Cocoon」には6か所設置する場所が用意されていますした。このように、メニューの配置場所はテーマの開発者が自由に選ぶことができるようになっています。
最近はスマホサイトが標準対応されているテーマがほとんどですので、スマホサイト専用のメニューで差別化をしているテーマも多くなっています。テーマを選ぶ際はこのあたりもチェックポイントにすると良いでしょう。
メニューの作成と設定方法
それでは、実際にメニューを作っていきしょう。今回は↓こちらのサンプルを作ってみたいと思います。

メニューの新規作成方法

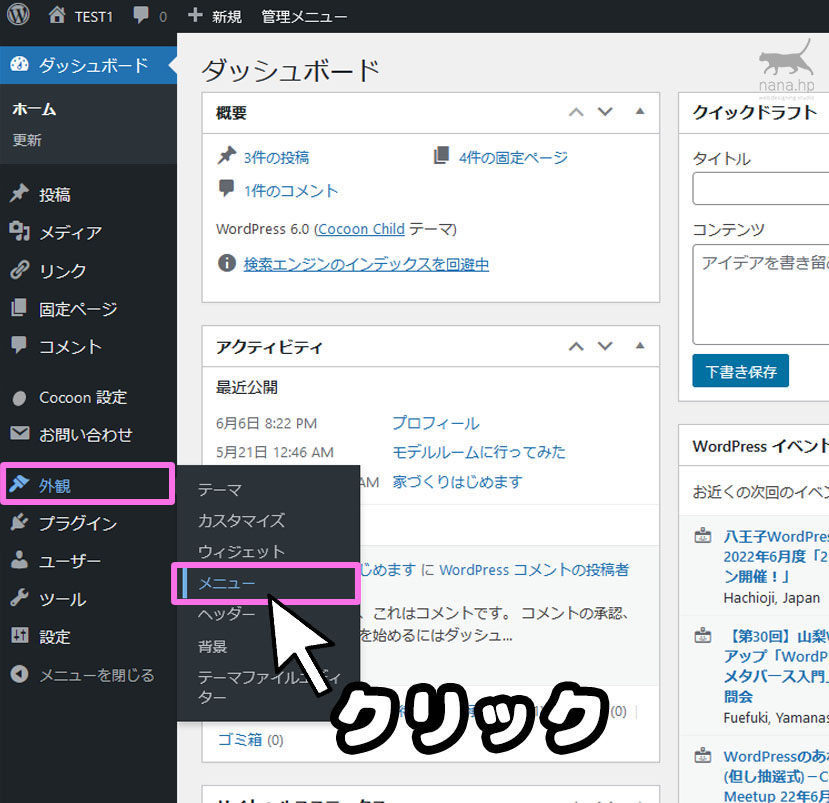
まず、[外観]ー[メニュー]をクリックします。

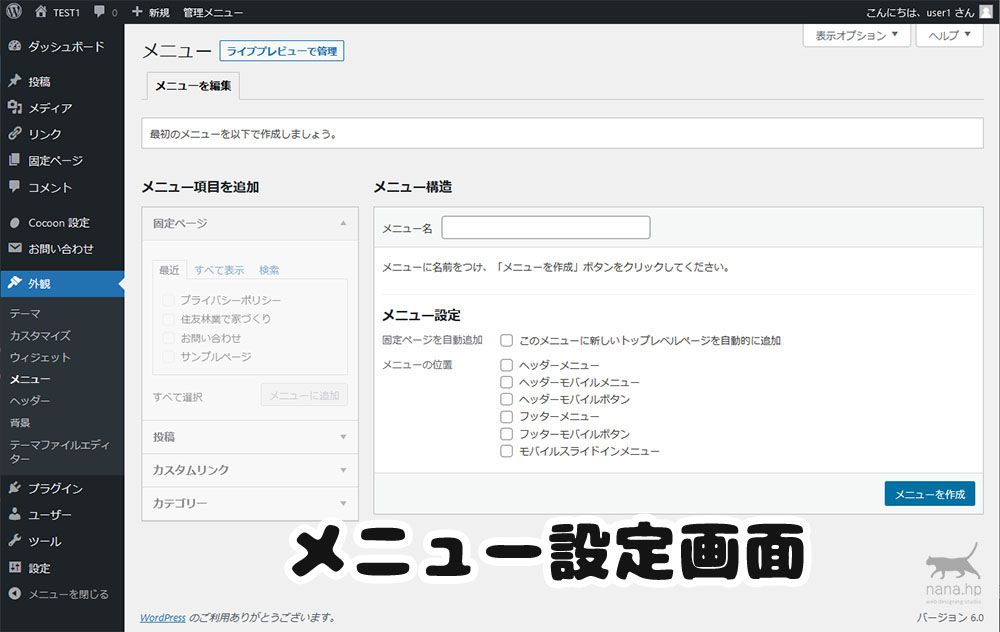
メニュー設定画面が表示されました。

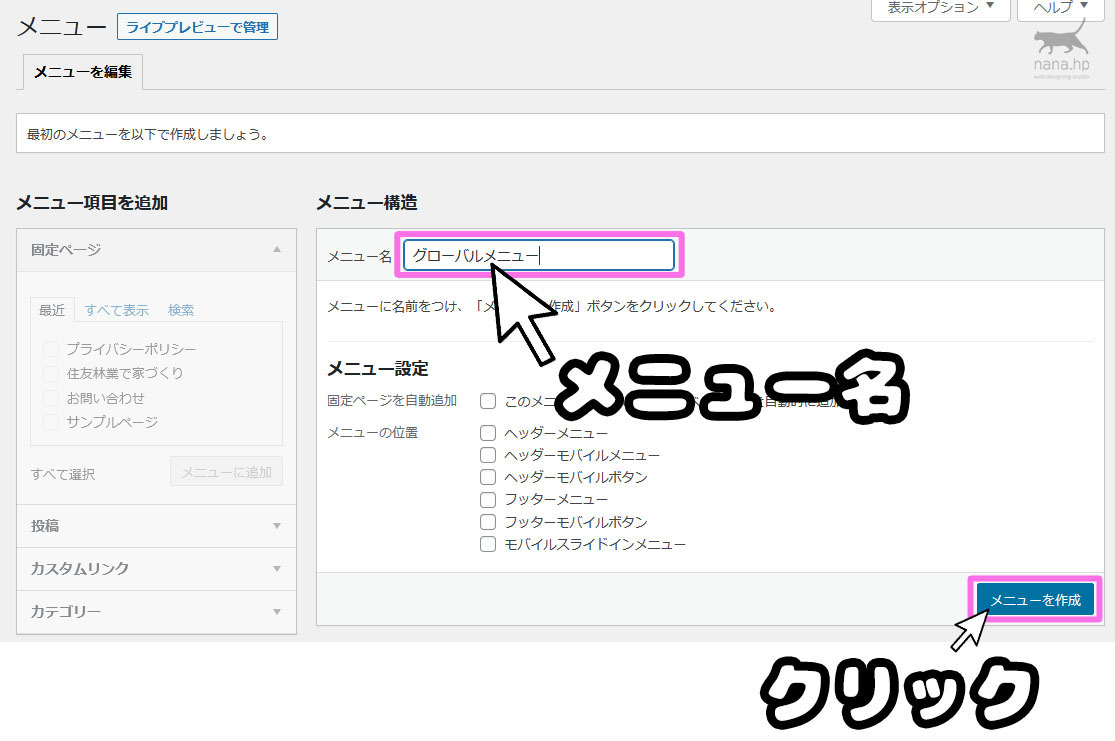
そうしましたら、メニュー名を入れて「メニューを作成」をクリックしてください。メニュー名は画面には表示されないので何でも構いません。
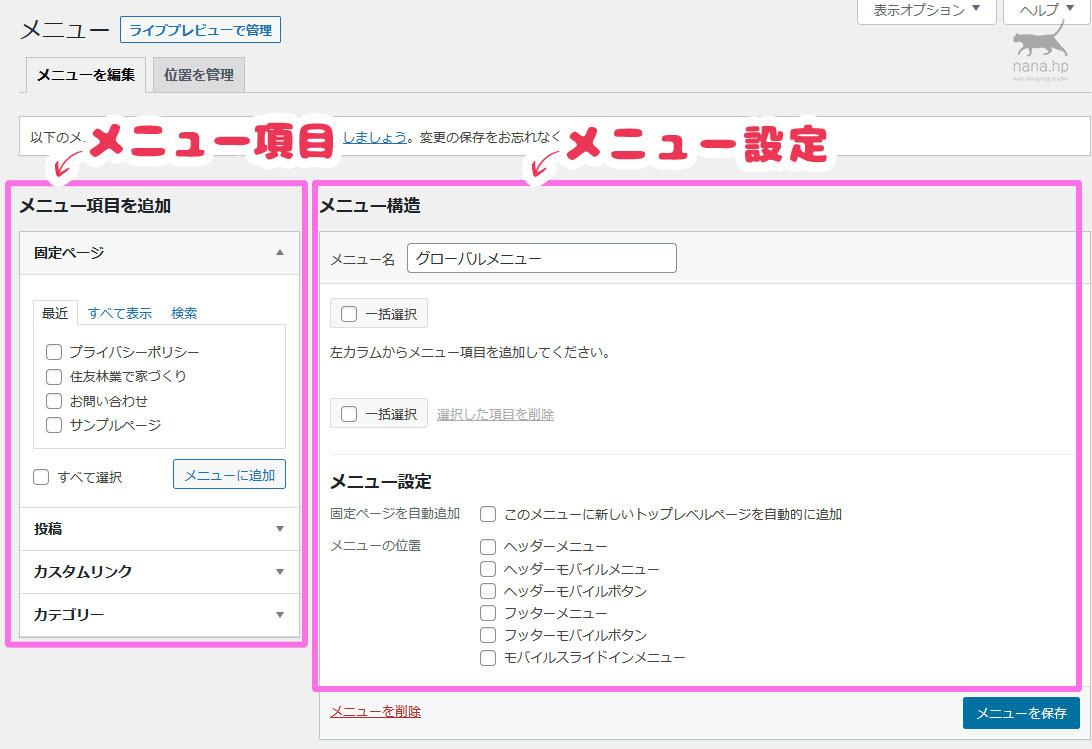
メニュー設定画面の説明

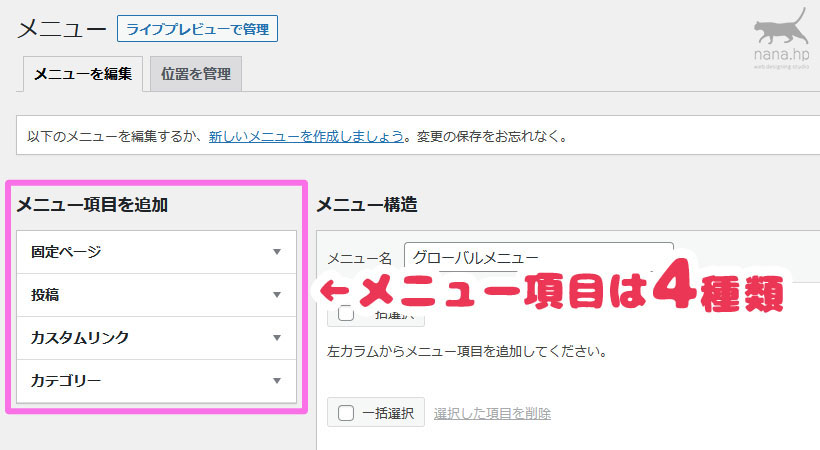
メニュー設定画面は、左の「メニュー項目」からパーツを選んで、右の「メニュー構造」に追加していく感じで設定することができます。

メニュー項目は以下の4種類が用意されています。
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
「カスタムリンク」は自由なリンクが作成できます。
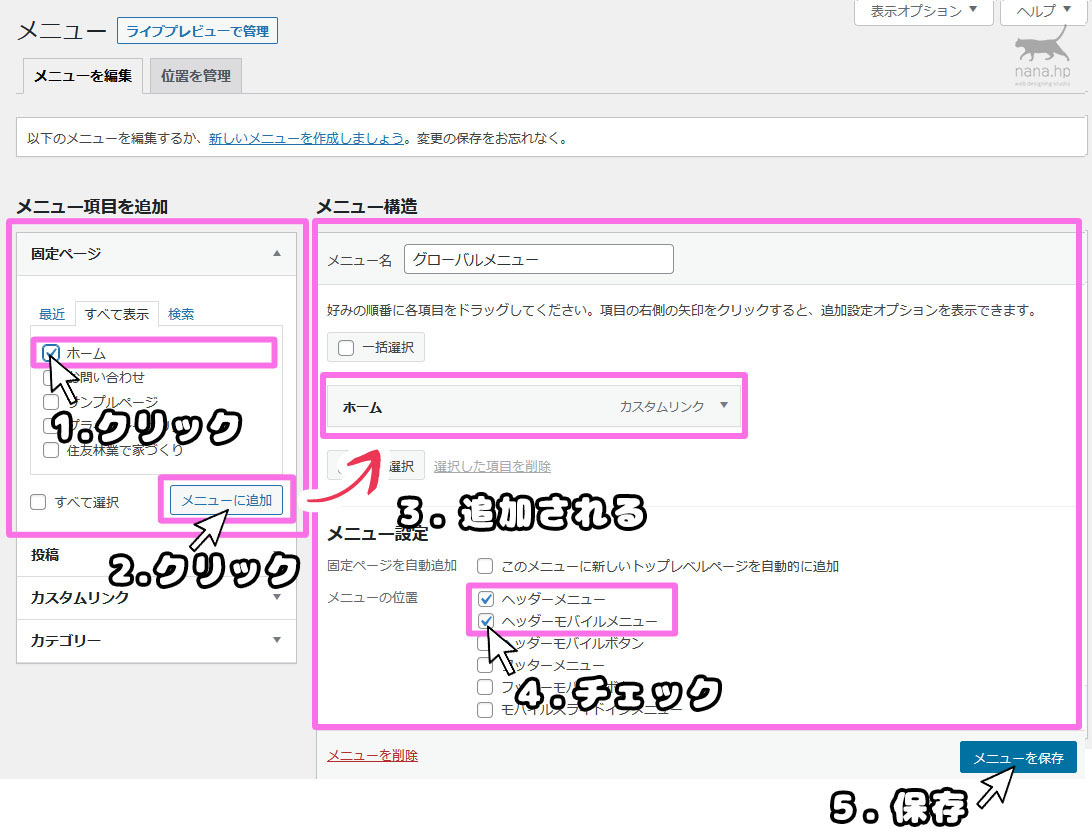
メニューの基本の追加方法

流れはとても簡単で、追加したいものを「メニュー項目」から選んで、右下の「メニューを保存」をクリックするだけです。

これを繰り返して、このとおりシンプルなメニューが完成しました。

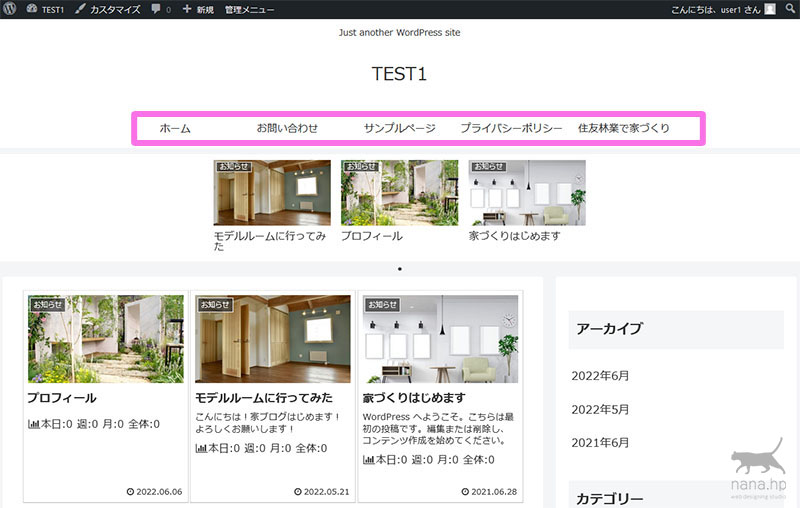
こちらが、実際のユーザーが見る画面です。メニューが登録されました。
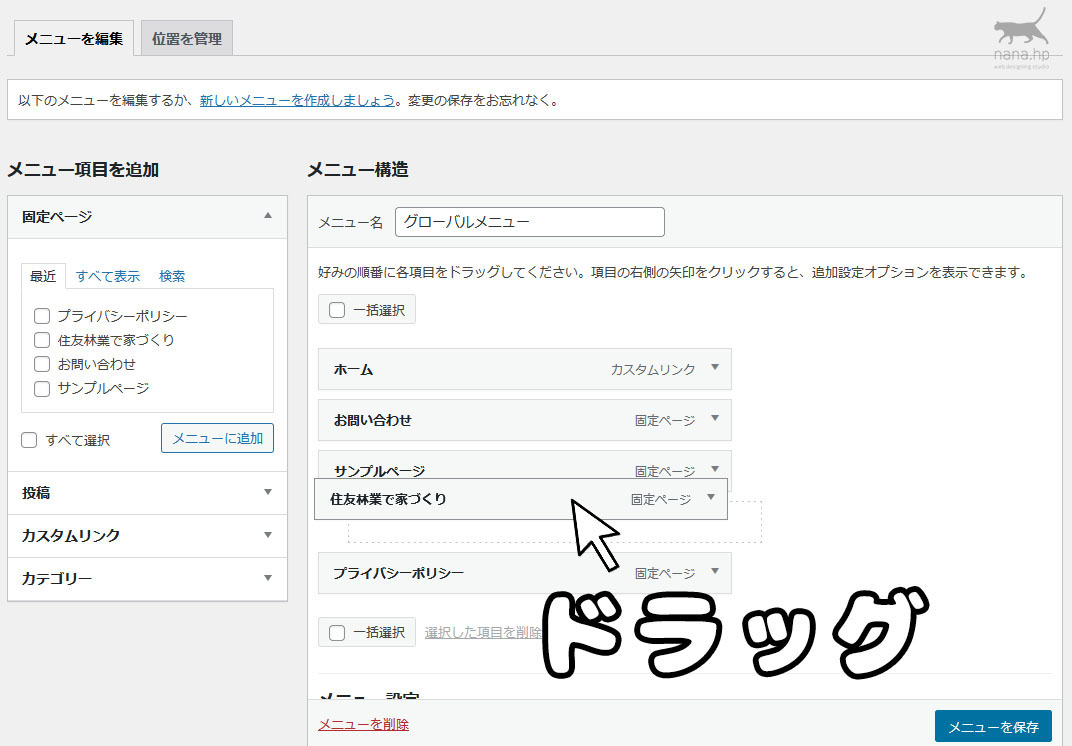
並び順を変える方法

並び順を変えたい時は「メニュー項目」をドラッグします。
ドロップダウンメニューにする方法

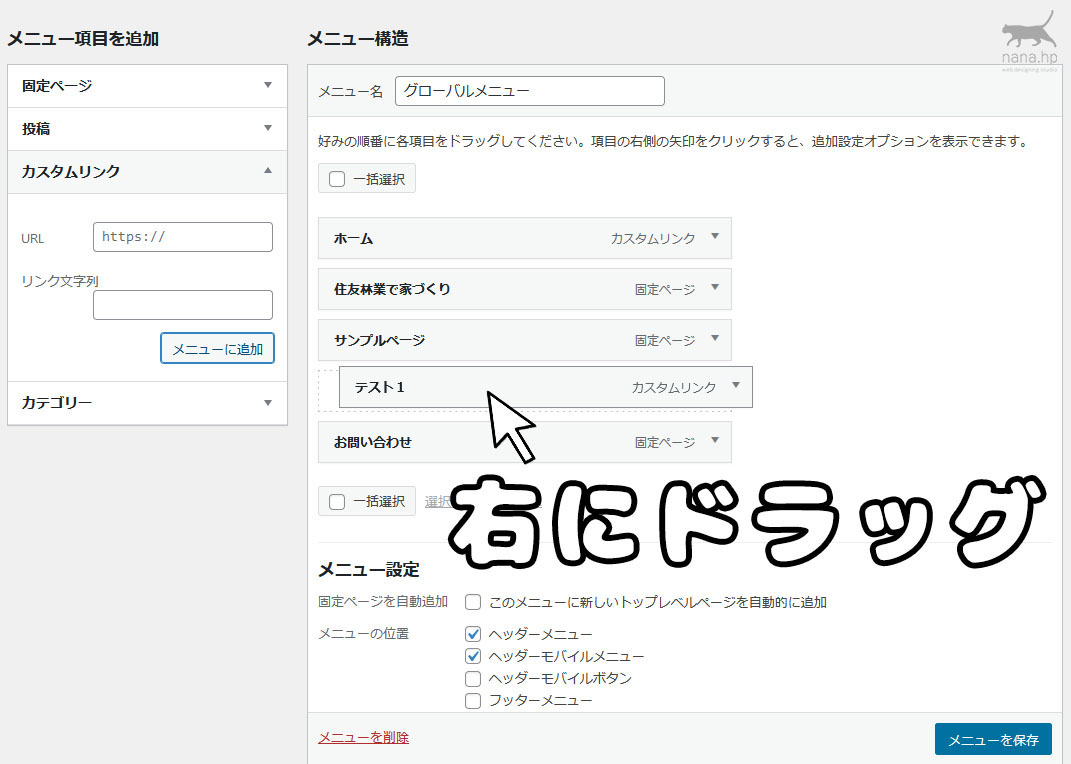
ドロップダウンメニューにしたい時は、メニュー項目を右にずらします。

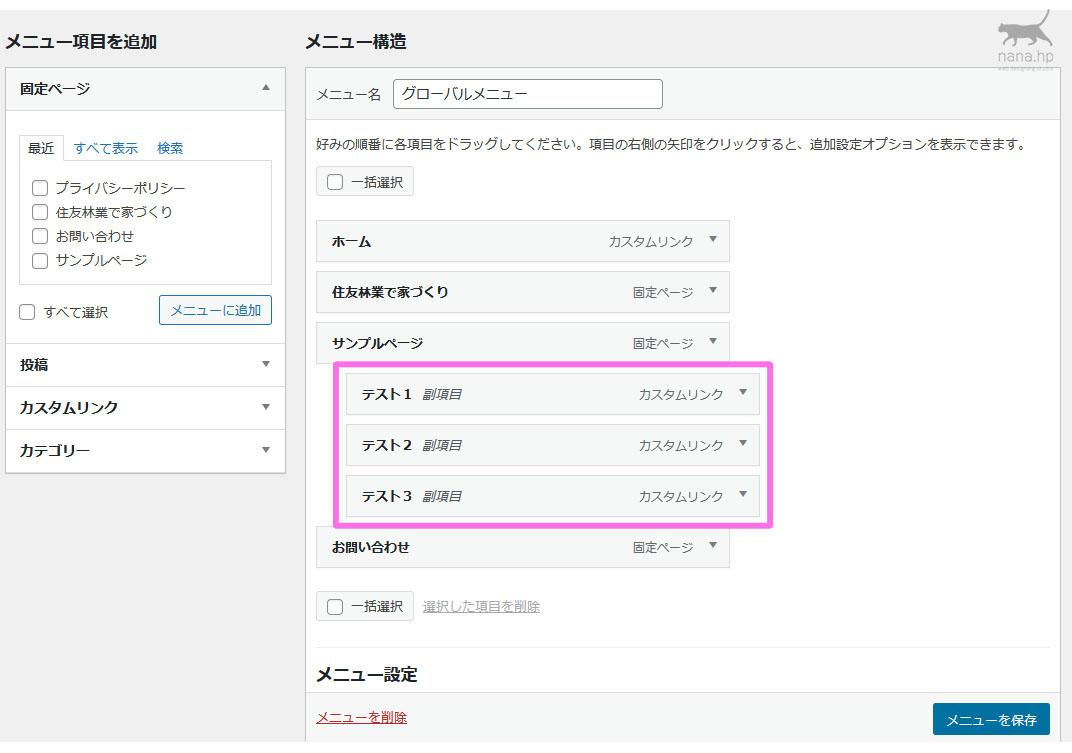
こういう感じでサンプルメニューを作ってみました。

このとおり、ドロップダウンメニューが完成しました。
メニューを削除する方法

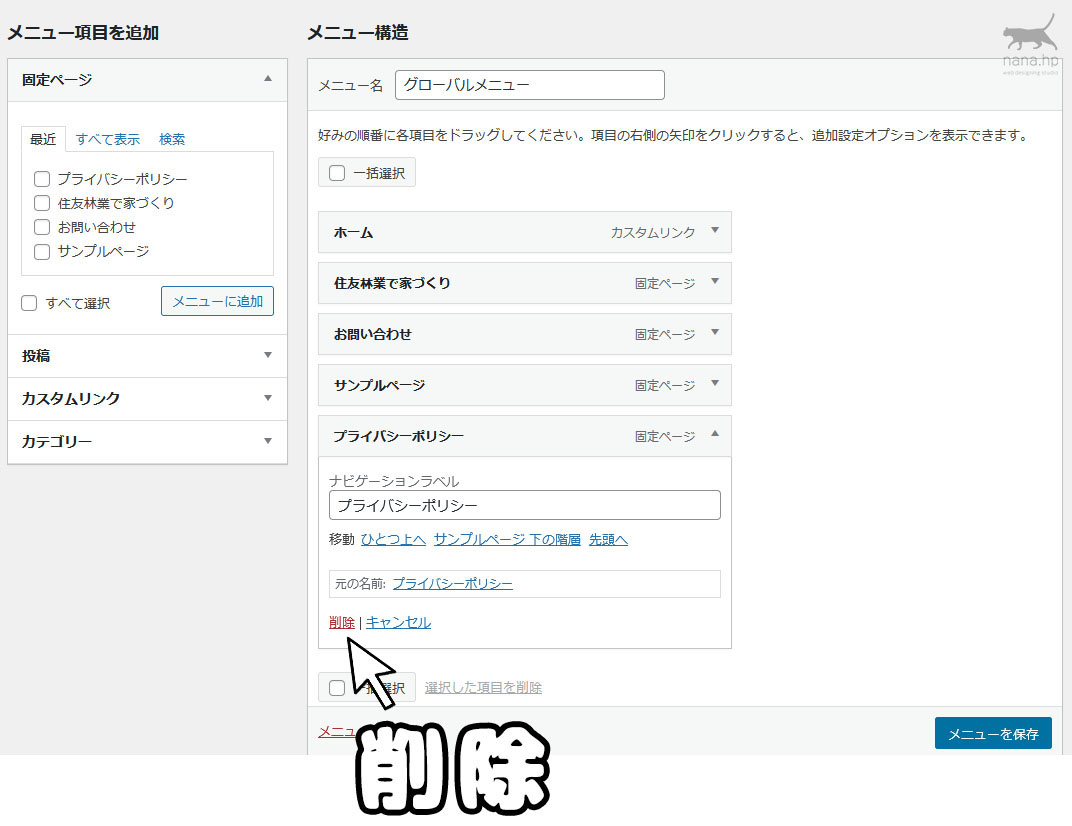
メニューの削除はとても簡単です。メニュー項目を開いて「削除」をクリックするだけです。
まとめ
以上、今回は、WordPressのメニューについて解説してきました。今回の記事が少しでも参考になれば幸いです。それではまた!