【WordPress超入門】カテゴリーとは?カテゴリーの作り方をくわしく解説|分かる!初めての方へ分かりやすく解説!

今回は、WordPressのカテゴリーについてくわしく解説します。ごゆっくり見ていってください!
WordPressのカテゴリーのポイント
WordPressのカテゴリーについて抑えておくべきポイントは以下の4つです。
- カテゴリーとは?
- カテゴリーはどこに表示される?
- カテゴリーページとは?
- カテゴリーの設定方法
今回は、カテゴリーの基礎知識から設定方法まで詳しく解説します。それでは行ってみましょう!
カテゴリーとは?

カテゴリーとは、記事を特定のグループで分類するための機能です。
記事にカテゴリーを設定することで、カテゴリーの一覧やカテゴリーの記事一覧を表示したりすることができるようになります。

カテゴリーが整理されていると見る側も作る側も全体の見通しがよくなりますね
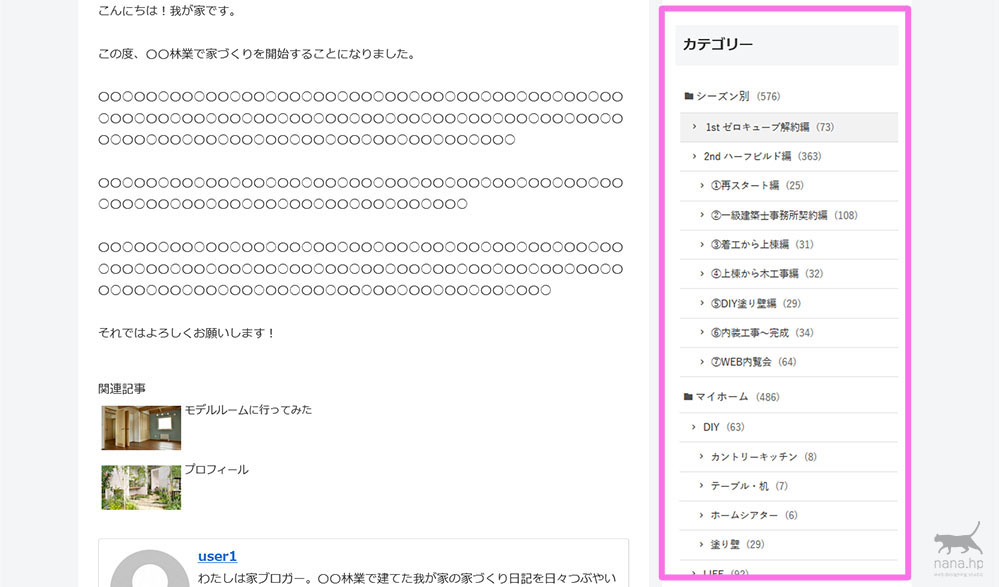
カテゴリーはどこに表示される?
カテゴリーを設定すると画面に表示されるようになります。どこに表示されるか確認しておきたいと思います。
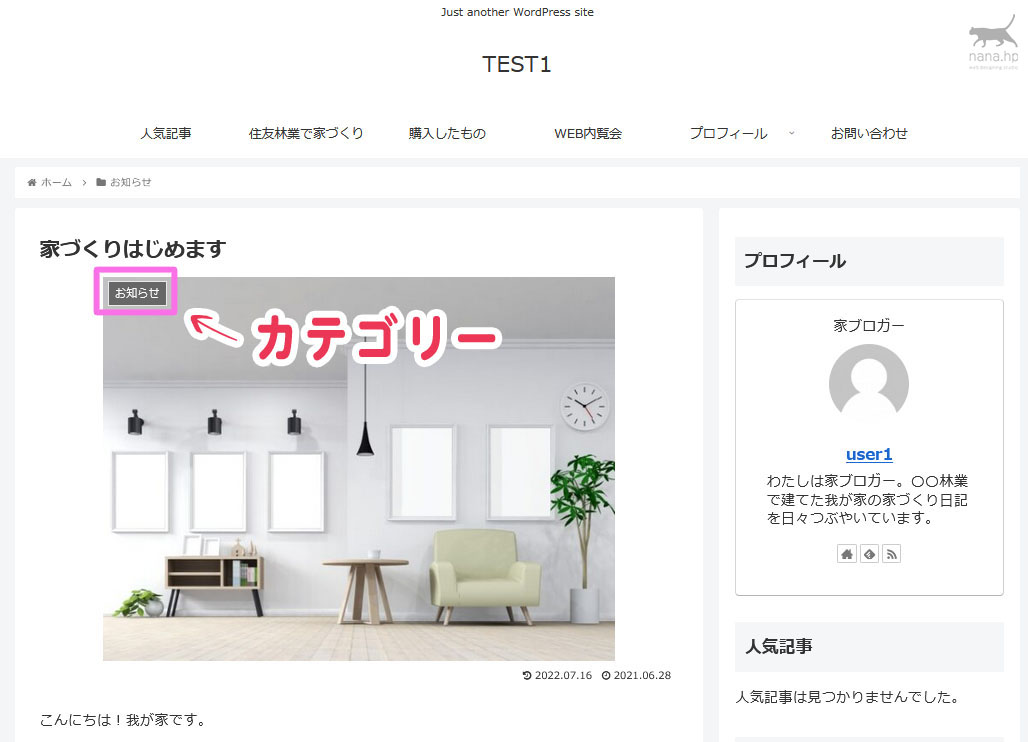
投稿ページ

ウィジェットとは、簡単にいうとブログパーツのことです。
投稿ページにカテゴリーを設定すると↑このように投稿のタイトル周辺に表示されることが多いです。テーマによってはフッターに表示されることもあります。お使いのテーマだとどこに表示されるか確認してみてください。
投稿一覧

投稿一覧でも写真のようにカテゴリーが表示されるようになります。このように、カテゴリーはユーザーが目に付きやすい位置に表示されるので、適切に分かりやすいワードが適しているといえます。
一方、こちらは非公式の高性能テーマである「Cocoon」のウィジェット一覧です。なんと17個も多い37個のウィジェットが用意されていました。
何が追加されているかは、[C]と書いているものが目印になっています(テーマによってことなります)。プロフェールやランキングなど、ブログに役立つウィジェットがたくさん用意されています。ウィジェットの種類を下に記載しているので参考にしてください。

高性能テーマには、ウィジェットがたくさん用意されていることが多い
カテゴリーページとは
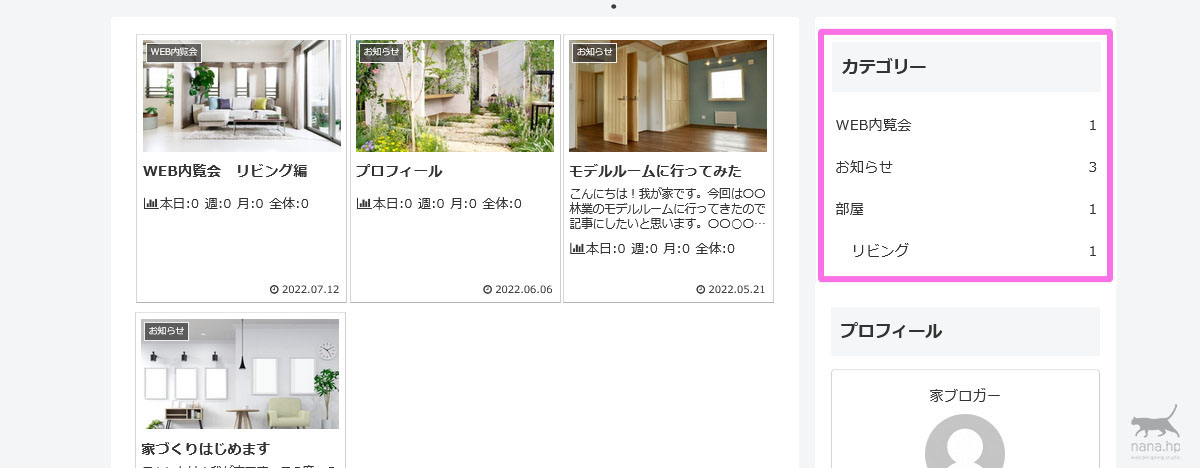
1つカテゴリーを作ると、そのカテゴリーのカテゴリーページが自動的に作成されます。そのカテゴリーページには同じカテゴリーが設定された記事の一覧表が示されます。

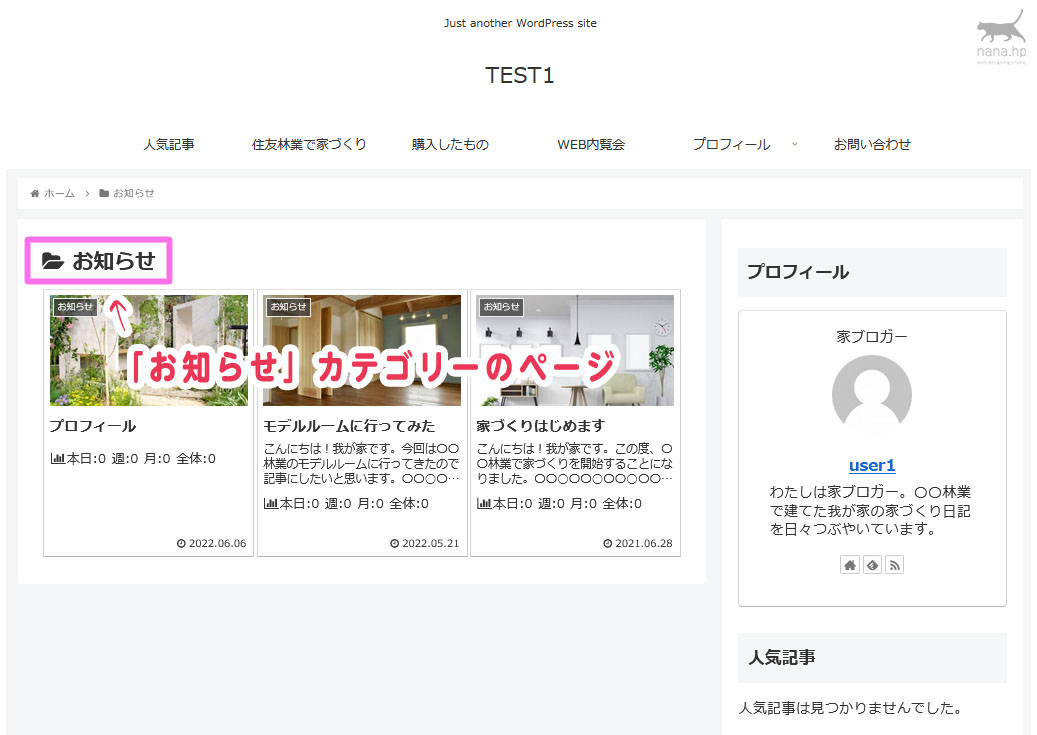
たとえば、サイドメニューにあるカテゴリー内の「お知らせ」をクリックしてみましょう。

すると、このように「お知らせ」カテゴリーページが表示され、「お知らせ」の記事一覧が表示されるというわけです。
カテゴリーの作成と設定方法
それでは、実際にカテゴリーを作っていきしょう。今回は↓こちらのサンプルを作ってみたいと思います。

カテゴリーの新規作成方法
それでは、カテゴリーの新規作成方法を解説します。

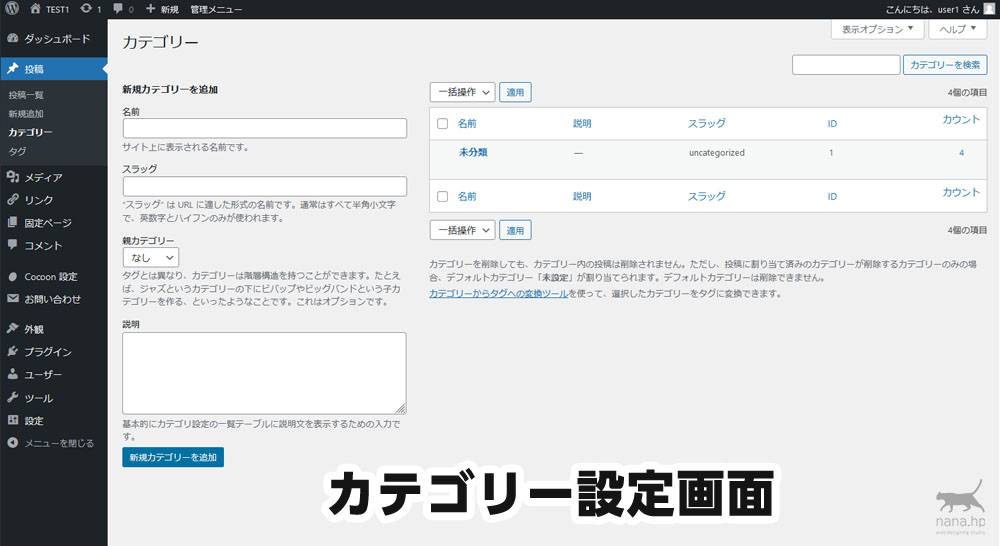
まず、サイドメニューの「投稿」ー「カテゴリー」をクリックします。

このとおり、カテゴリー設定画面が表示されました。

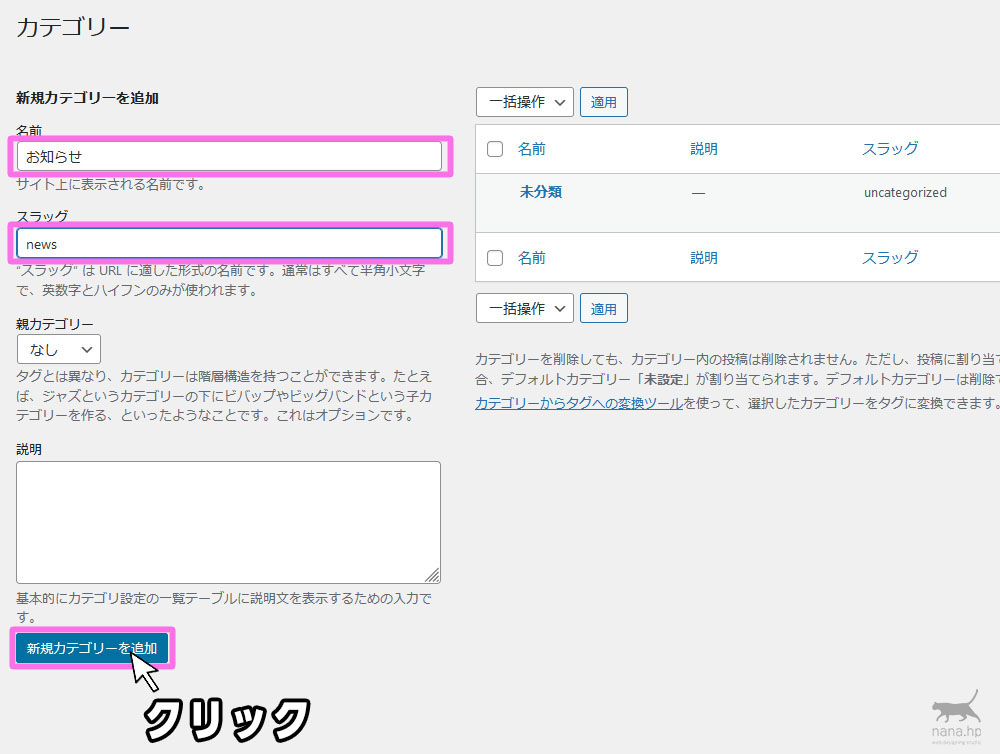
そうしましたら、この画面の名前とスラッグに何か追加したいカテゴリーを入力してください。スラッグはアルファベットで入力しておきましゅう。最後に「新規カテゴリーを追加」をクリックします。

スラッグはカテゴリーページのURLの最後の文字列になります。日本語だと文字化け(エンコード)してしまうのでアルファベットが推奨です

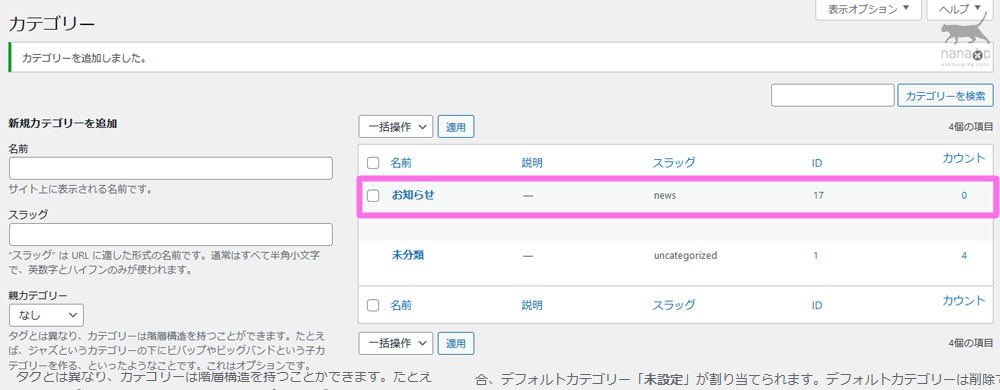
このように登録されたら完了です。他にもいくつかカテゴリーを追加してみてください。
子カテゴリーの作り方
カテゴリーは親子階層にすることもできます。その方法を解説します。

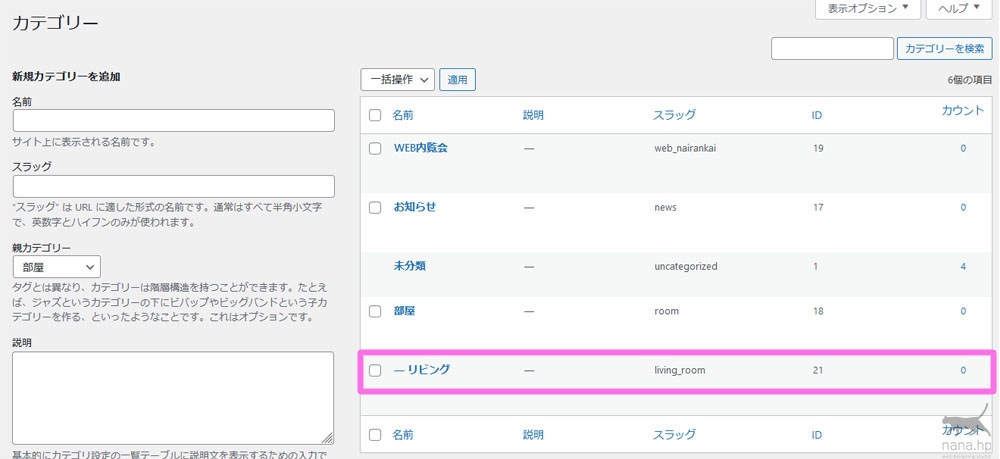
親子階層にする場合は、子カテゴリーの設定で「親カテゴリー」を設定します。ここでは、子カテゴリー「リビング」に親カテゴリー「部屋」を登録しています。

このように、リビングが部屋に対して一段右にずれたら完了です。
カテゴリーを修正する方法

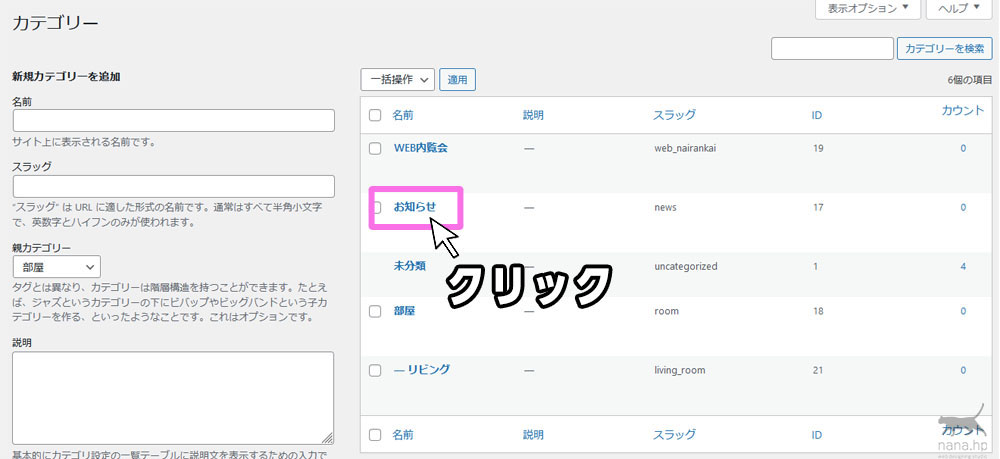
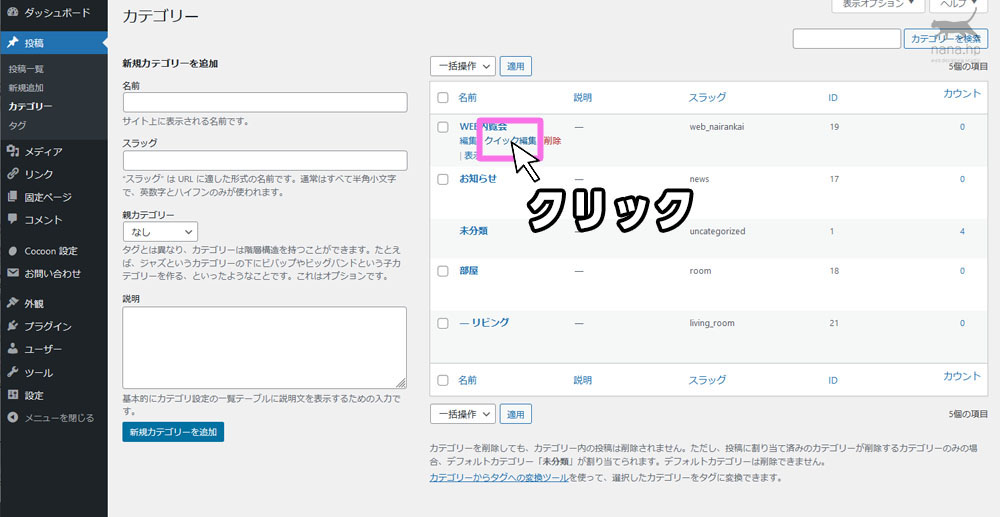
カテゴリーを修正したい場合は、カテゴリー一覧から修正したいカテゴリーをクリックします。

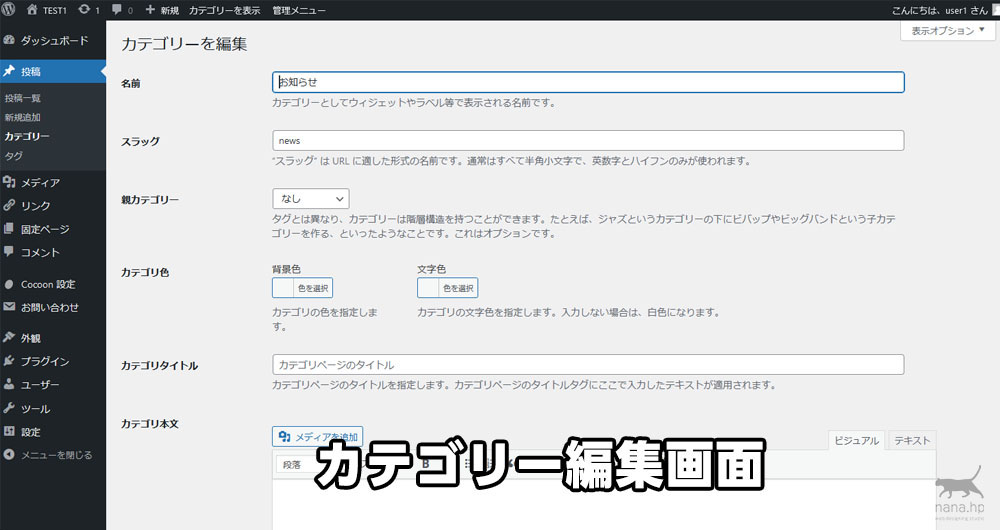
すると、カテゴリー編集画面に遷移するのでここで修正したい内容を入力します。

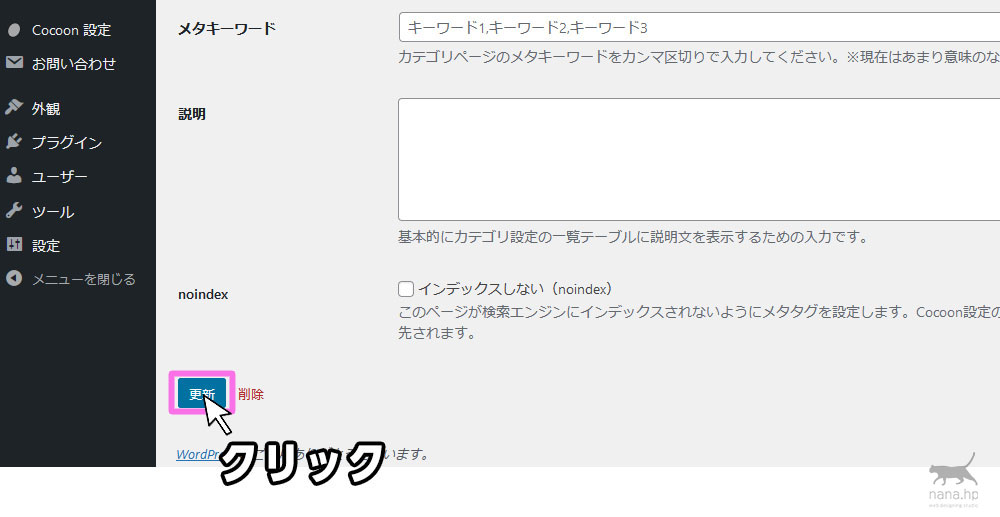
終わったら忘れないように画面下の「更新」ボタンをクリックしてください。カテゴリーの修正は以上です。
カテゴリーを削除する方法
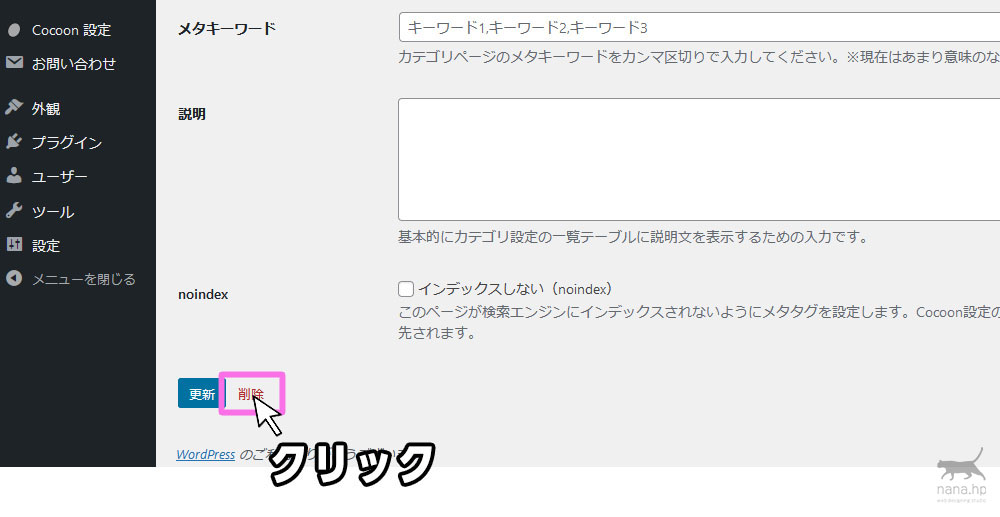
カテゴリーの削除は、修正と同様にカテゴリー編集画面から行うことができます。

更新ボタンの横にある「削除」ボタンをクリッして削除してください。
カテゴリー一覧からクイック編集する方法
カテゴリー一覧からもカテゴリーの編集削除をすることができます。

カテゴリー一覧のカテゴリー名のところにマウスを持っていってください。
すると「クイック編集」というリンクが現れました。

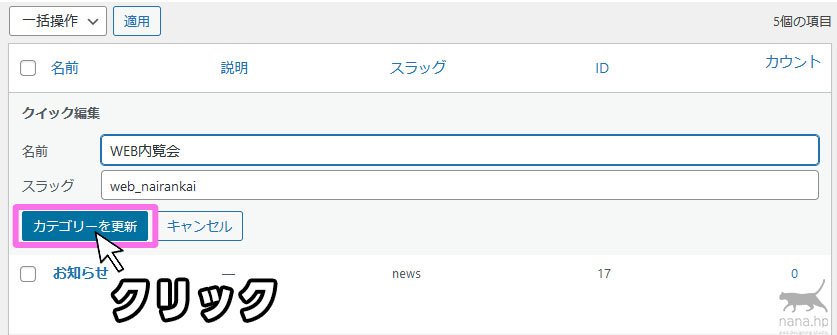
これをクリックすると一覧上で編集することができるようになりました。名前とスラッグしか編集できませんが、ほとんどこれでこと足りることが多いです。

同様に、一覧から削除することも可能です。
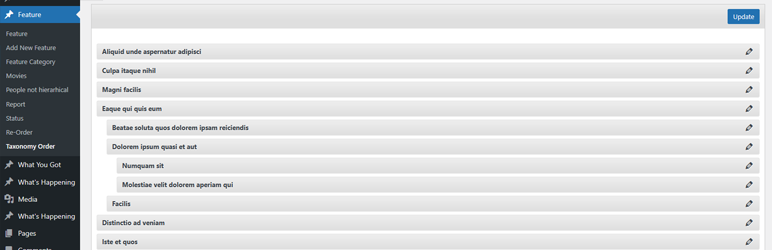
カテゴリーの並び順を変える方法
実は、WordPressにはカテゴリーの並び順を変更する機能は標準では用意されていません。そこで、カテゴリーの並び順を変えることができるプラグインを使います。
カテゴリーの並び順を変えられるプラグイン
Category Order and Taxonomy Terms Order
カテゴリーの未分類を削除する方法
カテゴリーの未分類を削除する方法はこちらの記事↓を参照ください。
カテゴリー分けのポイント
カテゴリー分けについては以下がポイントになってきます。
- 読み手がどういう単位で記事を読みたいか
- 管理人がどういう単位だと記事を管理しやすいか
- 親子階層を深くしすぎない(3階層まで)
読み手がどういう単位で記事を読みたいか
たとえば、施主ブログの場合、ユーザーが「WEB内覧会のキッチン」の記事だけ読みたいとか、「ハウスメーカー選びの〇〇林業」だけ記事を読みたいとか、「〇〇工務店の値引き」の記事だけといった具合です。
こうしておけば、記事の途中で同じ記事一覧にリンクを貼りたい時にとても便利です。ウィジェットでカテゴリーを指定することも可能です。
ユーザーの気持ちでカテゴリー分けをする必要があります。
管理人がどういう単位だと記事を管理しやすいか
管理人が記事を管理するためにグルーピングしたいこともあります。
たとえば「おすすめ記事」や「新着記事」といった具合です。
親子階層は3階層までに
カテゴリーには親子関係を設定することができます。
ただし、深くなりすぎるとカテゴリー一覧を画面に表示した時に分かりにくくなってしまいます。記事の管理も柔軟性がなくなってしまう可能性があります。
なので、カテゴリーが深くなってきた場合はカテゴリーごと分けることも検討してみることをおすすめします。最大3つまでがおすすめです。
また、親子関係がないものは「タグ」を使うという方法もあります。
まとめ
以上、今回は、WordPressのカテゴリーについて解説してきました。今回の記事が少しでも参考になれば幸いです。それではまた!