【WordPress超入門】ウィジェットの作り方と設定方法をくわしく解説|分かる!初めての方へ分かりやすく解説!

今回は、WordPressのウィジェットの作り方と設定方法についてくわしく解説します。ごゆっくり見ていってください!
WordPressのウィジェットのポイント
WordPressのメニューについて抑えておくべきポイントは以下の4つです。
- ウィジェットとは?
- ウィジェットを設置できる場所(ウィジェットエリア)とは?
- ウィジェットにはどんなものがある?
- ウィジェットの設定方法
今回は、ウィジェットの基礎知識から設定方法まで詳しく解説します。それでは行ってみましょう!
ウィジェットとは?

ウィジェットとは、簡単にいうとブログパーツのことです。
ウィジェットを使えば、サイドバーやフッターなどのブログの共通部分に、カレンダーや新着一覧、カテゴリー一覧などのブログパーツをいとも簡単に追加することができます。
このウィジェットが追加できる共通部分のことを「ウィジェットエリア」とよびます。

全ページに表示したいものをウィジェットで追加するイメージです
ウィジェットにはどんなものがある?
実際に、ウィジェットにはどのようなものがあるかご紹介します。

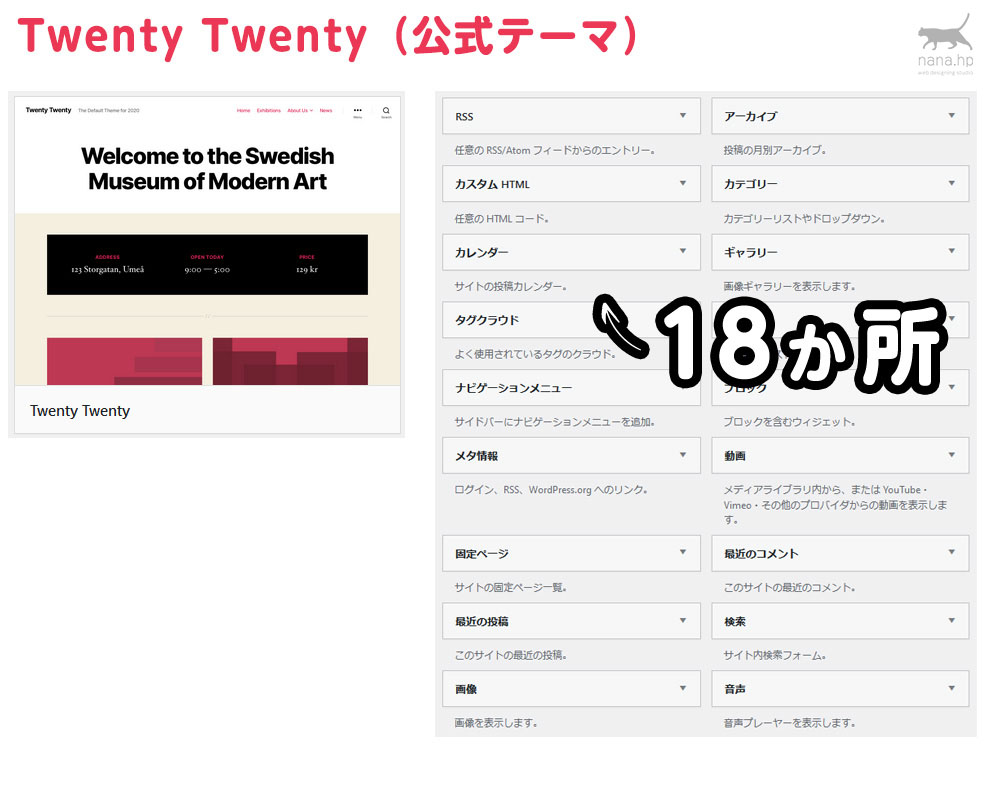
まずこちらは、公式テーマである「Twenty Twenty」のウィジェット一覧です。カレンダーやカテゴリーなど基本のものが18個用意されていることが分かります。

一方、こちらは非公式の高性能テーマである「Cocoon」のウィジェット一覧です。なんと17個も多い37個のウィジェットが用意されていました。
何が追加されているかは、[C]と書いているものが目印になっています(テーマによってことなります)。プロフェールやランキングなど、ブログに役立つウィジェットがたくさん用意されています。ウィジェットの種類を下に記載しているので参考にしてください。

高性能テーマには、ウィジェットがたくさん用意されていることが多い
標準のウィジェットの種類
具体的にどのようなウィジェットがあるか表にしました。こちらは、標準のウィジェットの種類になります。
| ウィジェット名 | 説明 |
|---|---|
| RSS | 任意の他サイトのRSS/Atomフィードから記事一覧を生成 |
| アーカイブ | 年月ごとの記事リンク一覧 |
| カスタムHTML | 任意の HTML コード、TwitterやFacebook、アフィリエイトなどの埋め込みに使用 |
| カテゴリー | カテゴリーの一覧 |
| カレンダー | 記事リンク付きカレンダー |
| ギャラリー | 画像ギャラリー |
| タグクラウド | よく使用されているタグ一覧 |
| テキスト | 任意のテキストの出力 |
| ナビゲーションメニュー | メニューを出力 |
| ブロック | ブロックを含むウィジェット |
| メタ情報 | ログイン、RSS、WordPress.org へのリンクなどの出力 |
| リンク | サイドメニューのリンクからリンクを作成しその一覧をリンクとして出力 |
| 動画 | メディアライブラリ内から、または YouTube・Vimeo・その他のプロバイダからの動画を出力 |
| 固定ページ | ブログ内の固定ページ一覧を出力 |
| 最新のコメント | このサイトの最近のコメントを出力 |
| 最新の投稿 | ブログ内の新着記事一覧を出力 |
| 検索 | サイト内検索フォームを出力 |
| 画像 | 画像を出力 |
| 音声 | 音声プレーヤーを表示 |
高性能テーマ(Cocoon)で追加されたウィジェットの一例
そして、こちらが高性能テーマ(Cocoon)に追加されていたウィジェットになります。(一部)
| ウィジェット名 | 説明 |
|---|---|
| SNSフォローボタン | SNSサービスのフォローアイコンボタンを表示するウィジェット |
| Facebookボックス | 「この記事が気に入ったらいいね!しよう」ウィジェットです。 |
| おすすめカード | おすすめカード一覧を表示するウィジェットです。 |
| プロフィール | 記事を書いた著者のプロフィール情報を表示するウィジェットです。 |
| ランキング | 商品・サービスのランキング表示をウィジェットです。 |
| 人気記事 | 人気記事リストをサムネイルつきで表示するウィジェットです。 |
| 広告 | パソコンとモバイル端末両方に表示される広告ウィジェットです。 |
| 新着記事 | 新着記事リストをサムネイルつきで表示するウィジェットです。 |
| 関連記事 | 関連記事リストをサムネイルつきで表示するウィジェットです。投稿ページのみ表示されます。 |
| メタ情報 | ログイン、RSS、WordPress.org へのリンクなどの出力 |
| リンク | サイドメニューのリンクからリンクを作成しその一覧をリンクとして出力 |

ウィジェットはテーマによって微妙に違うこともあるので、実際にひととおり試してみるのがおすすめです
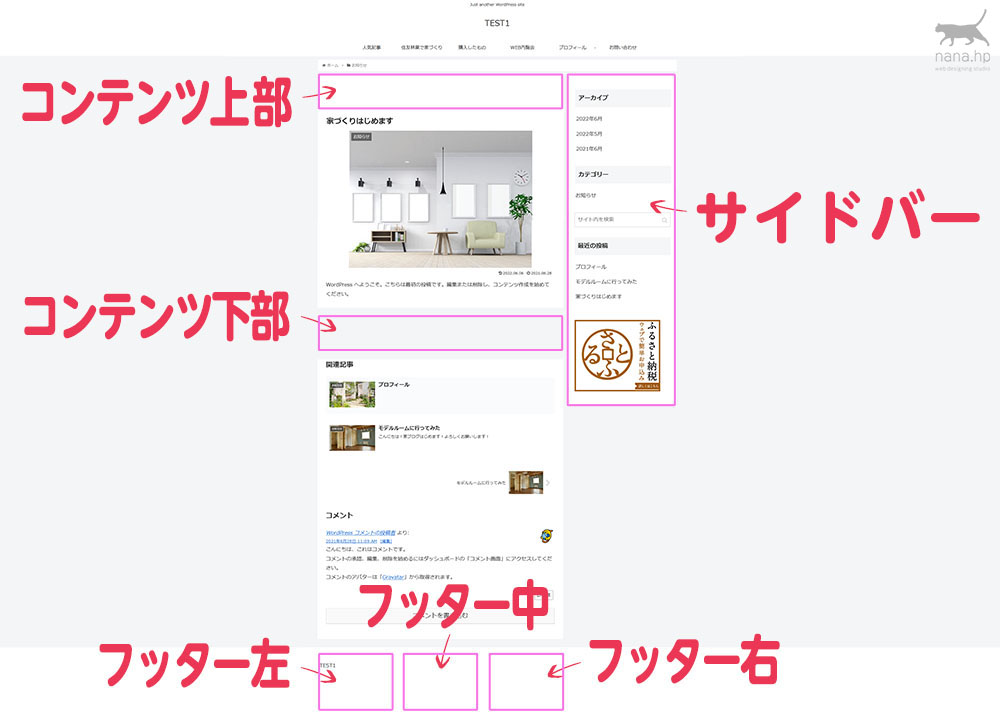
ウィジェットを設置できる場所とは?
ウィジェットエリアは基本的に以下の場所が用意されていることが多いです。
- サイドメニュー
- コンテンツ上部
- コンテンツ下部
- フッター

「多い」と書いたのは、ウィジェットを設置できる場所がテーマによって異なるからです。↓こちらをご覧ください。
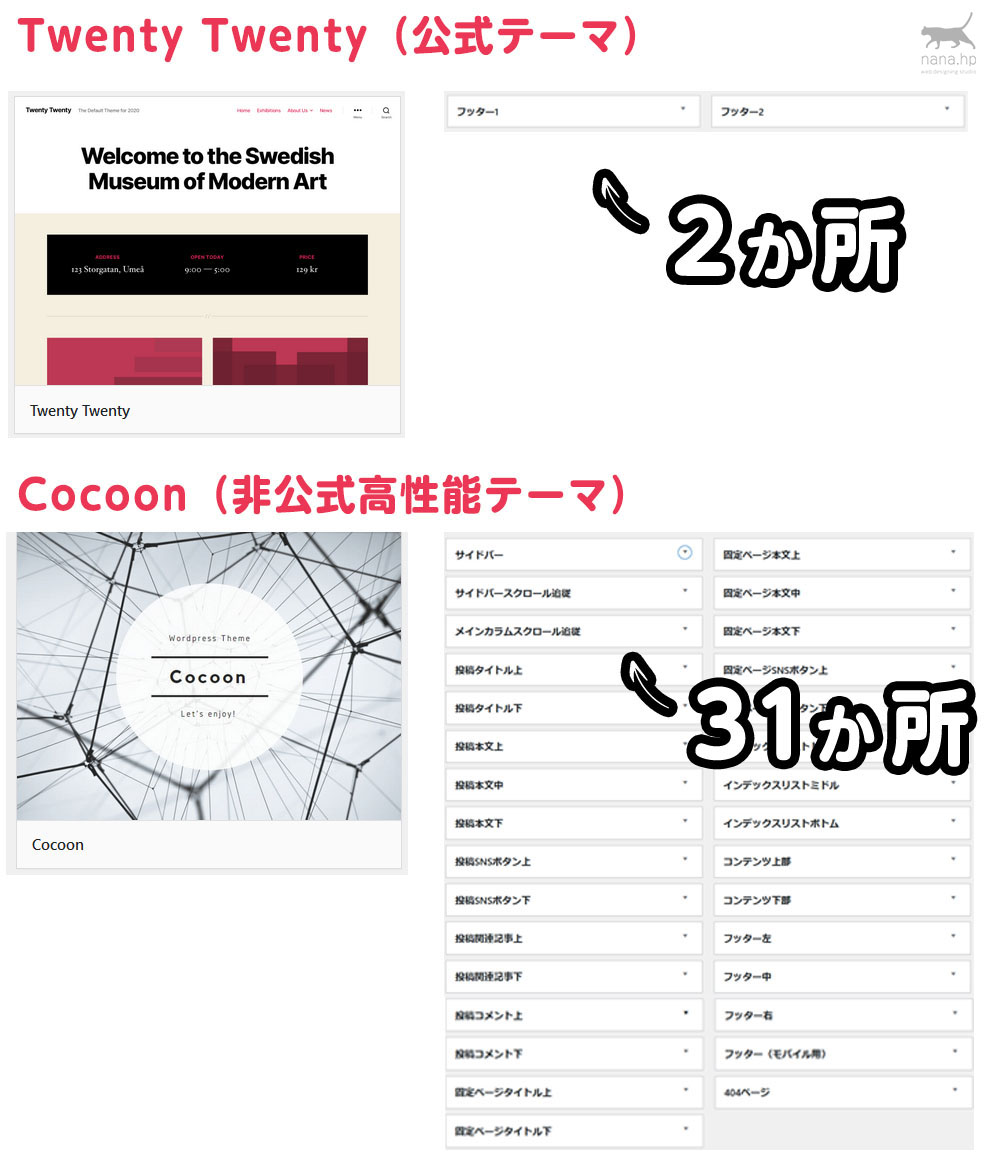
テーマごとにウィジェットエリアは異なる

公式テーマである「Twenty Twenty」には2か所、非公式の高性能テーマである「Cocoon」にはなんと31か所もウィジェットを設置する場所が用意されています。このように、ウィジェットの配置場所はテーマの開発者が自由に選ぶことができるようになっています。
ウィジェットの設定箇所が多いほど、ユーザーは好きなところにウィジェットを追加することができるので柔軟性が上がるというわけです。
気の利いたところにウィジェットエリアが用意されているかどうかは、テーマ選びの重要な要素になっているので、高性能テーマではウィジェットエリアがたくさん用意されているケースが多くなっています。

テーマ開発時に競合テーマより便利にしようとするのでだんだんと増えてきました
ウィジェットの作成と設定方法
それでは、実際にウィジェットを作っていきしょう。今回は↓こちらのサンプルを作ってみたいと思います。

ウィジェットの新規作成方法

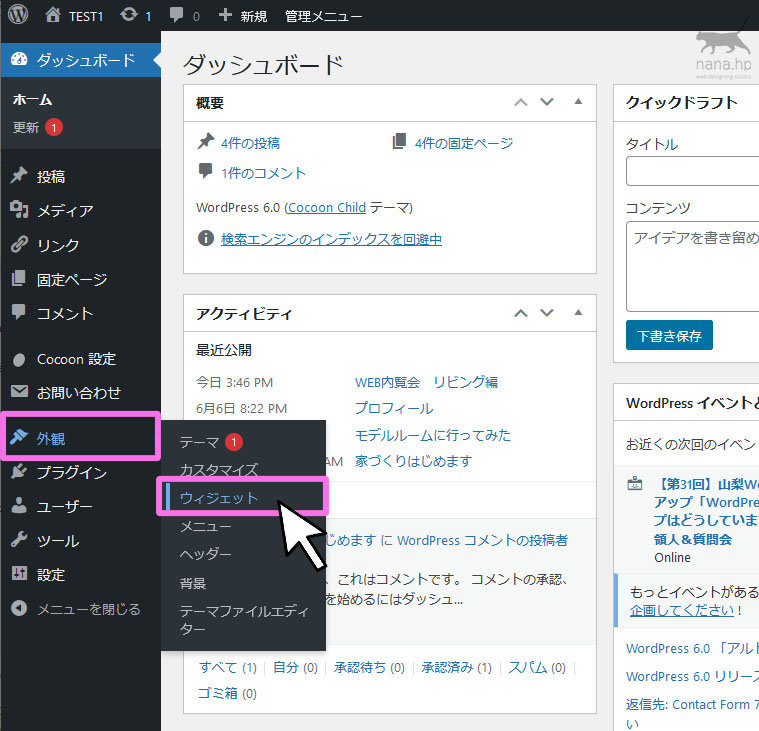
まず、[外観]ー[ウィジェット]をクリックします。

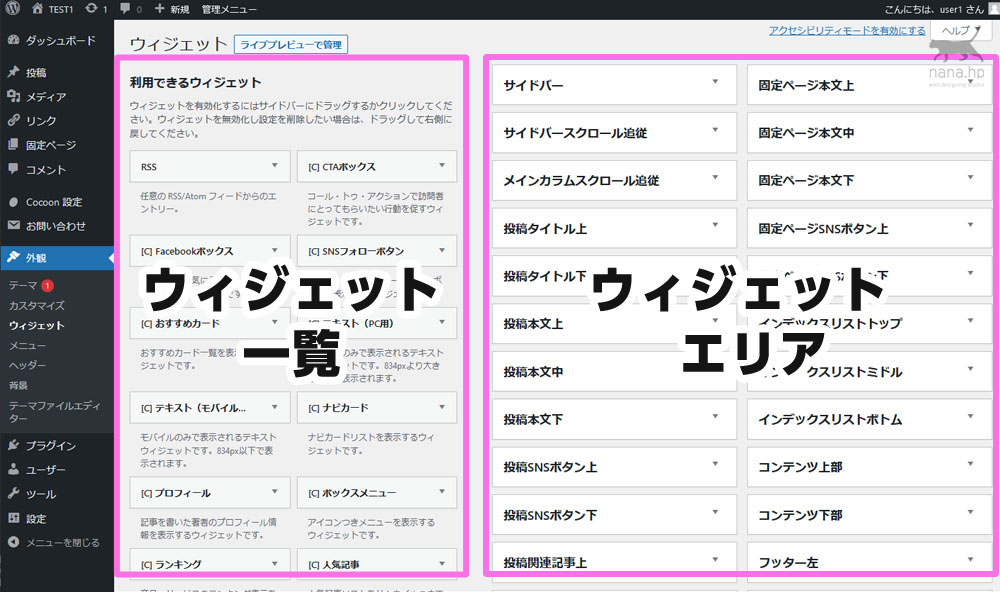
ウィジェット設定画面が表示されました。ウィジェット設定画面は左と右に分かれていて、左が「ウィジェット一覧」右が「ウィジェットエリア」となっています。

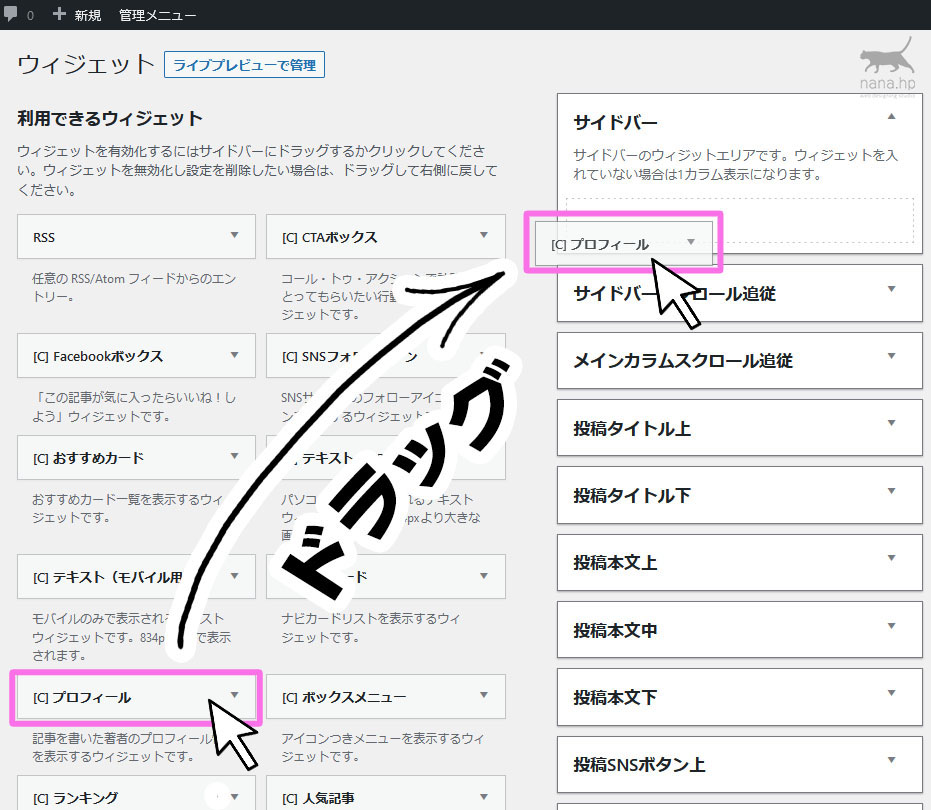
設定はとても簡単です。左のウィジェット一覧から追加したいウィジェットを右のウィジェットエリアにドラッグするだけです。
ここでは、[C]プロフィールを追加してみました。ちなみにこのウィジェットは「Cocoon」専用のウィジェットになります。

ドラッグしたらウィジェットの設定が展開されるので、必要事項を入力して保存をクリックします。

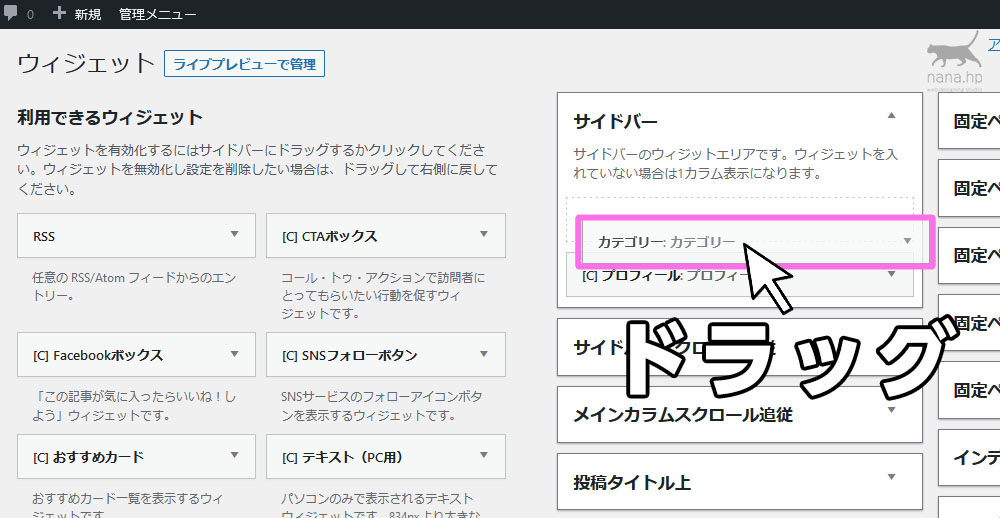
続いてカテゴリーウィジェットも同じようにドラッグしてみましょう。

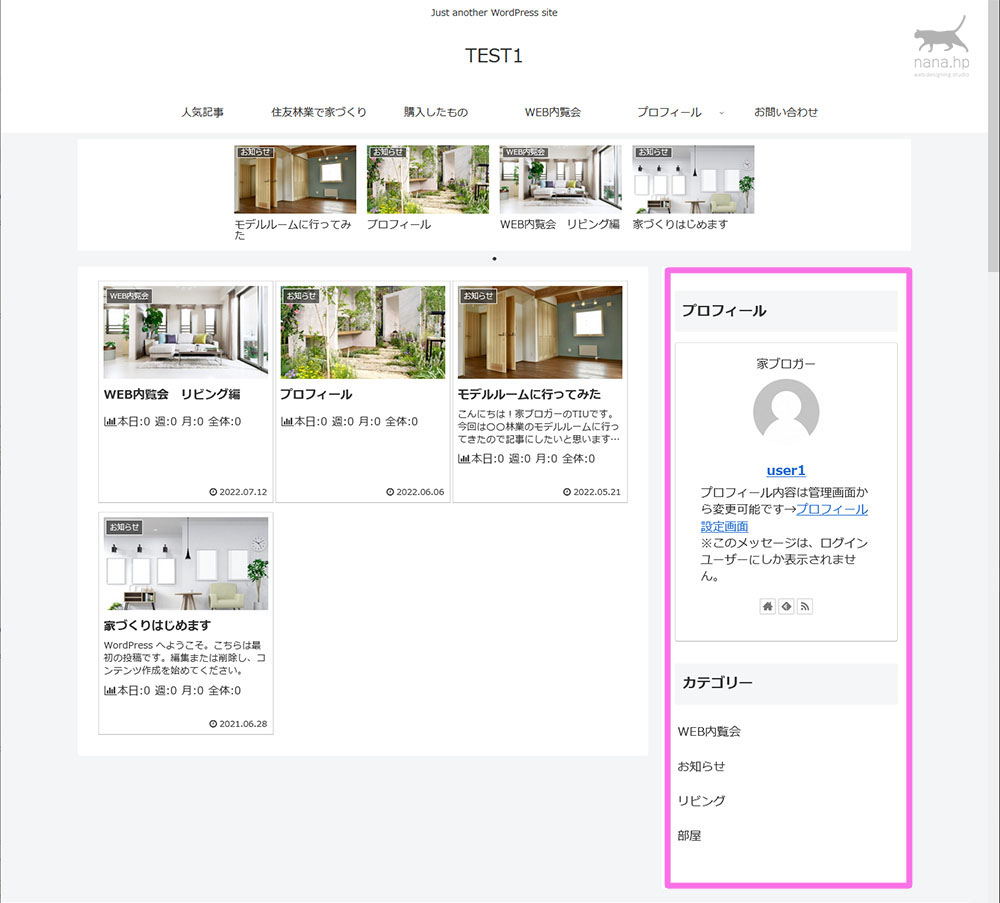
こちらも設定をしたら「保存」をクリックします。それでは完成図を見てみましょう。

このとおり、サイドメニューにプロフィールとカテゴリーが追加されました。
ウィジェットの並び順を変える方法

並び順を変えたい時は「ウィジェット」をドラッグします。ドラッグが完了すると自動的に保存されます。
ウィジェットを削除する方法

ウィジェットの削除は、ウィジェットを開いて「削除」をクリックするだけです。
おすすめウィジェットサンプル

おすすめといっても、決まったウィジェットはありませんが、よく見かける一番オーソドックスな投稿ページのウィジェットの設定パターンをご紹介します。
- サイドバー
- 投稿上部(投稿本文上)
- 投稿下部(投稿本文下)
設定箇所は基本的にこの3箇所が多いかと思います。
スマホを意識する
ポイントはスマホを意識することです。スマホではサイドバーは下の方に移動してしまうので、注目して欲しいウィジェットをサイドメニューに表示してもほとんど見られないということになってしまいます。そこで、スマホ対策では投稿本文上や投稿本文下がメインのウィジェットの設定になってきます。
ウィジェットの設定

サイドバーのウィジェットの設定はこちらです。広告のコードは基本的には「カスタムHTML」で設定します。テーマによっては専用のウィジェットを用意していてくれたりしますので、お使いのテーマをご確認ください。

投稿本文の上下もウィジェットを設定することがある場所になります。
最も見られやすい箇所は「投稿本文上」となりますので、一番見て欲しいウィジェットを張ることが多いです。投稿本文したでは、記事を読み終えた読者がさらに他のページのリンクを押してくれるような配置にしておきます。
まとめ
以上、今回は、WordPressのウィジェットについて解説してきました。今回の記事が少しでも参考になれば幸いです。それではまた!