【WordPress超入門】タグとは?作り方と設定方法

今回は、WordPressのタグについてくわしく解説します。ごゆっくり見ていってください!
タグの基本と設定方法
WordPressのタグについて抑えておくべきポイントは以下の5つです。
- タグとは?
- タグはどこに表示される?
- タグページとは?
- タグとカテゴリーの違いは?
- タグの設定方法
今回は、タグの基礎知識から設定方法まで詳しく解説します。それでは行ってみましょう!
タグとは?
タグは英語に直訳すると「札」という意味になります。値札のことを「タグ」と呼ぶことがありますね。
つまり、記事にタグを付けるというのは、札を付けるのと同じということになります。
そして、WordPressの機能的には、記事にタグを設定することで、同じタグが付けられている記事の一覧を表示することができるようになります。

タグは同じタグが付けられている記事をまとめて扱いたい時に使われます
タグはどこに表示される?
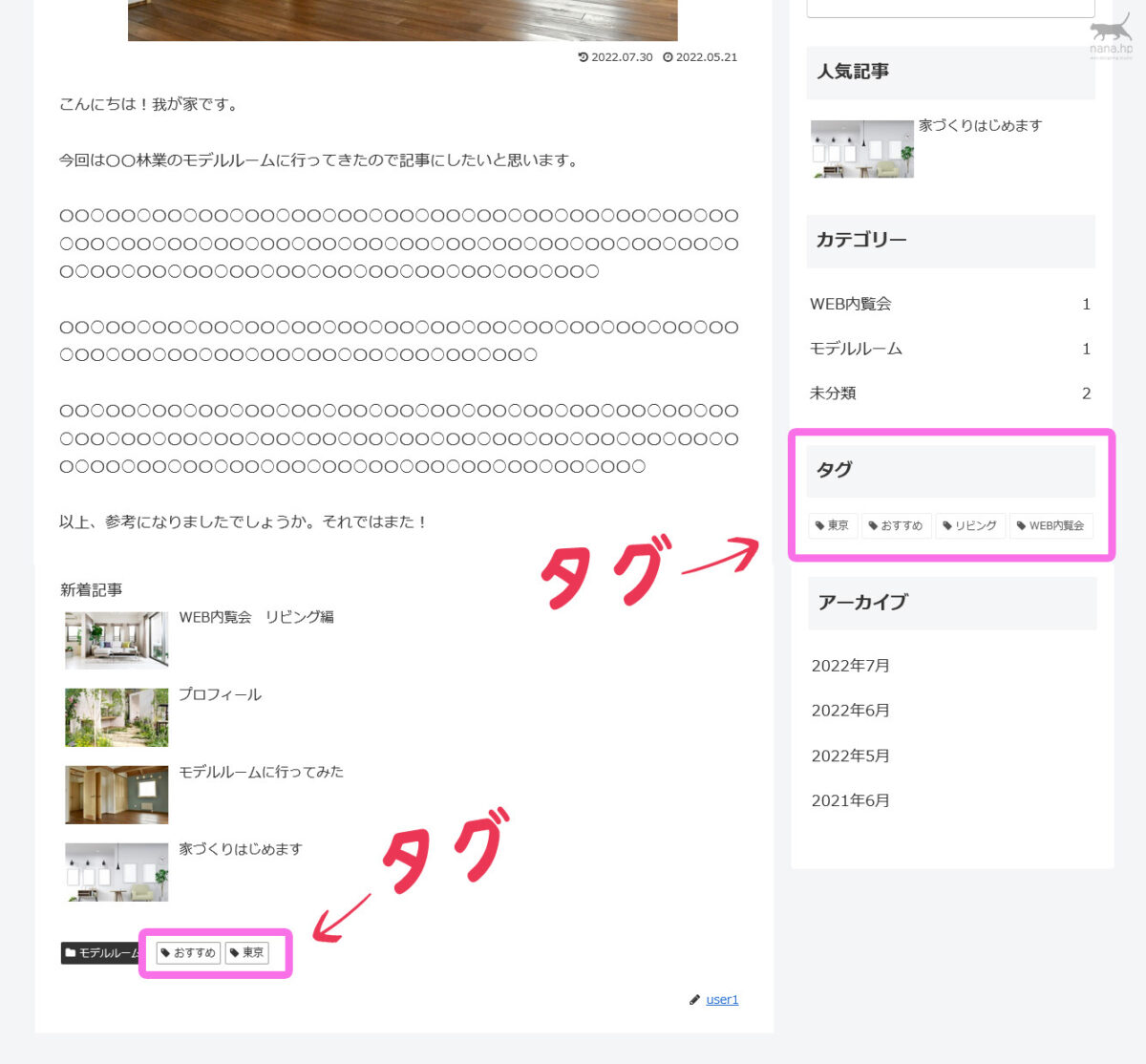
タグを設定するとどこに表示されるか確認しておきたいと思います。

このように、タグの表示場所はテーマによって異なりますが、基本的には記事の下が多いです。サイドメニューにタグ一覧(タグクラウド)を表示することもあります。
タグページとは
1つタグを作ると、そのタグのタグページが自動的に作成されます。そのタグページには同じタグが設定された記事の一覧が表示されることになります。

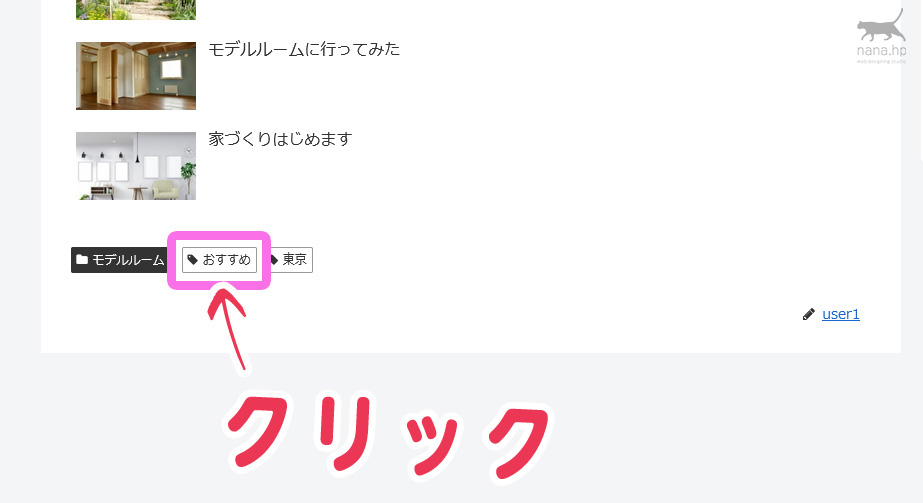
たとえば、「おすすめ」のタグをクリックしてみましょう。

すると、このように「おすすめ」タグページが表示され、「おすすめ」の記事一覧が表示されるというわけです。
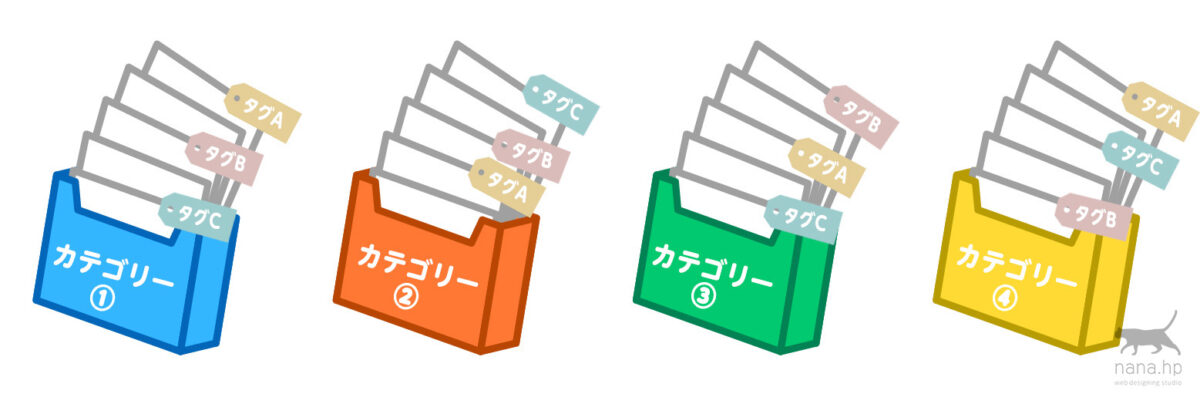
タグとカテゴリーの違い

タグとカテゴリーの違いはこのイメージ図が分かりやすいと思います。記事をグルーピングする際はカテゴリーで分けて、それを補足するのがタグというイメージです。タグはカテゴリー間を超えて自由に設定が可能です。
カテゴリーとタグの大きな違い
タグとカテゴリーには以下の大きな違いがあります。
- カテゴリーは親子階層が作れるけどタグは作れない
- カテゴリーは最低でも1つ記事に設定する必要があるが、タグは設定しなくても良い
このように親子関係を作れるのはカテゴリーだけなので、カテゴリーにするかタグにするか迷った時は、まずは親子階層にした方が良いかという点がポイントになります。
タグの乱用は慎重に
このように便利なタグですが、その反面タグの管理はカテゴリー以上に大変です。
「おすすめ」や「オススメ」みたいに重複するタグが複数できてしまったり、タグを登録するべき記事に登録しなかったりすると、タグをクリックしたユーザーはストレスを感じてしまいます。もちろん、管理側も後から修正するとなった時に大変苦労します。
タグを使う時は過去の記事や将来の記事まで影響するということを考えて、慎重に設定するのがおすすめです。
タグの作成と設定方法
それでは、実際にタグを作っていきしょう。
タグの新規作成方法
それでは、タグの新規作成方法を解説します。

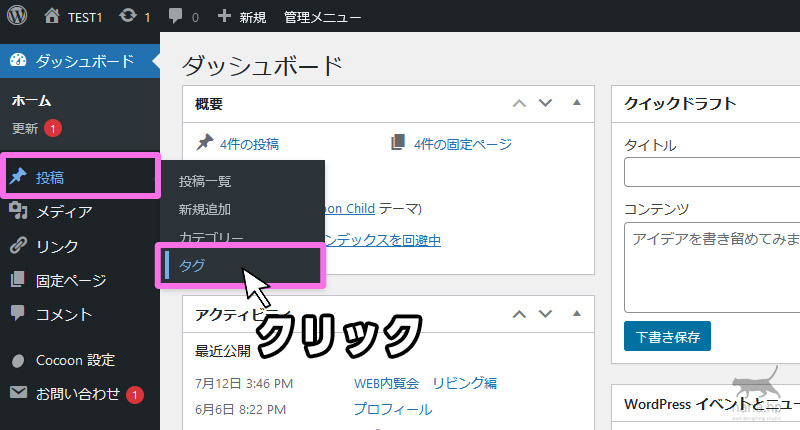
まず、サイドメニューの「投稿」ー「タグ」をクリックします。

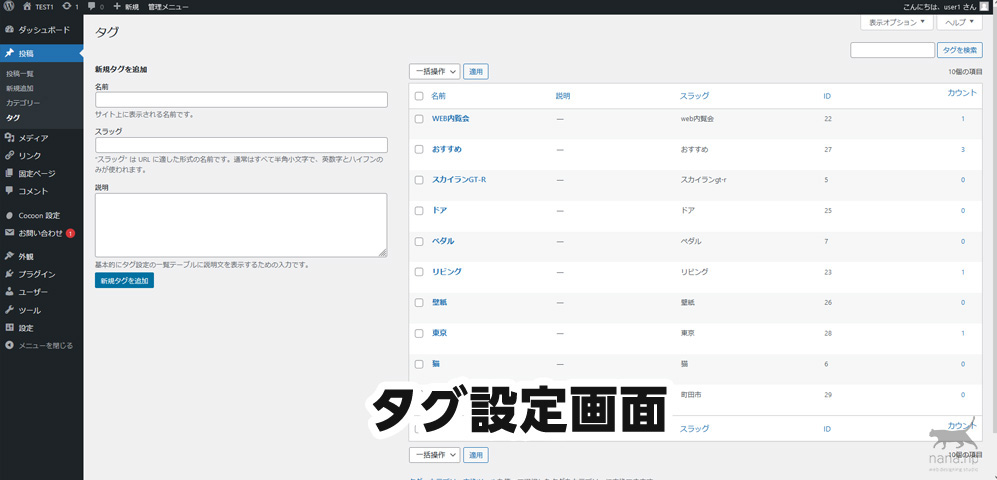
このとおり、タグ設定画面が表示されました。

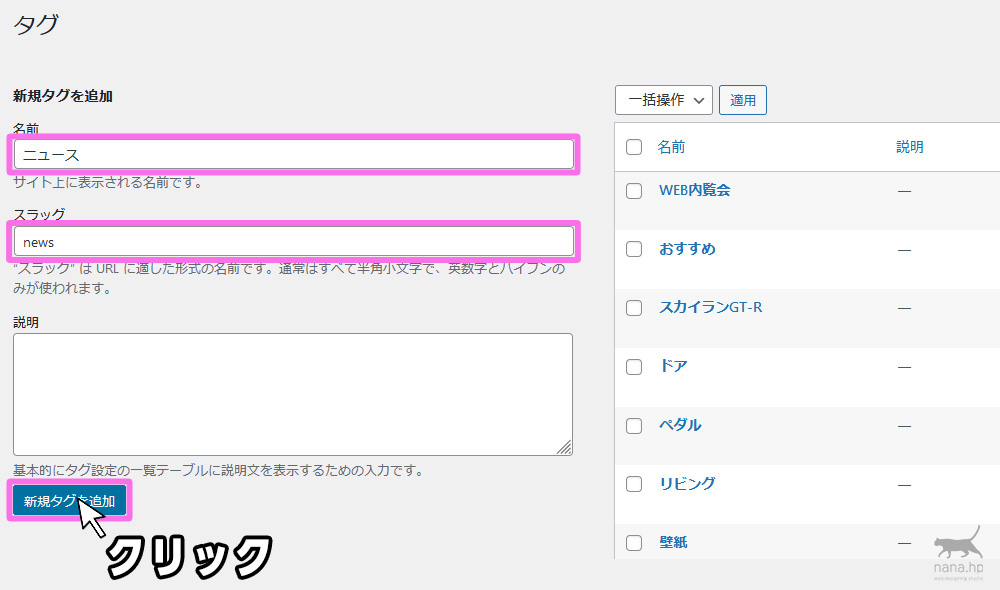
そうしましたら、この画面の名前とスラッグに何か追加したいタグを入力してください。スラッグはアルファベットで入力しておきましょう。最後に「新規タグを追加」をクリックします。

スラッグはタグページのURLの最後の文字列になります。日本語だと文字化け(エンコード)してしまうのでアルファベットが推奨です

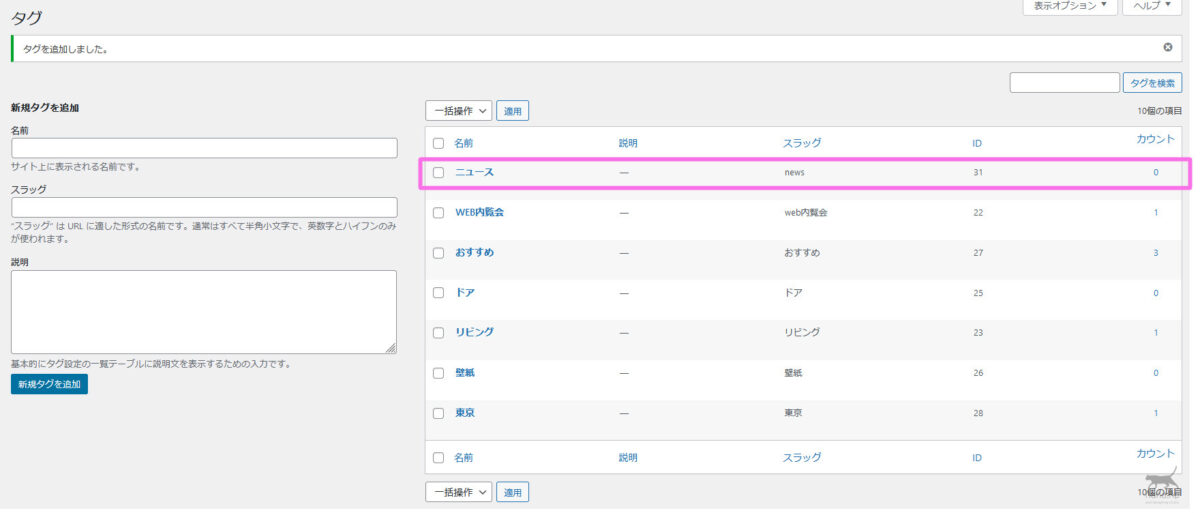
このように登録されたら完了です。他にもいくつかタグを追加してみてください。
タグを修正する方法

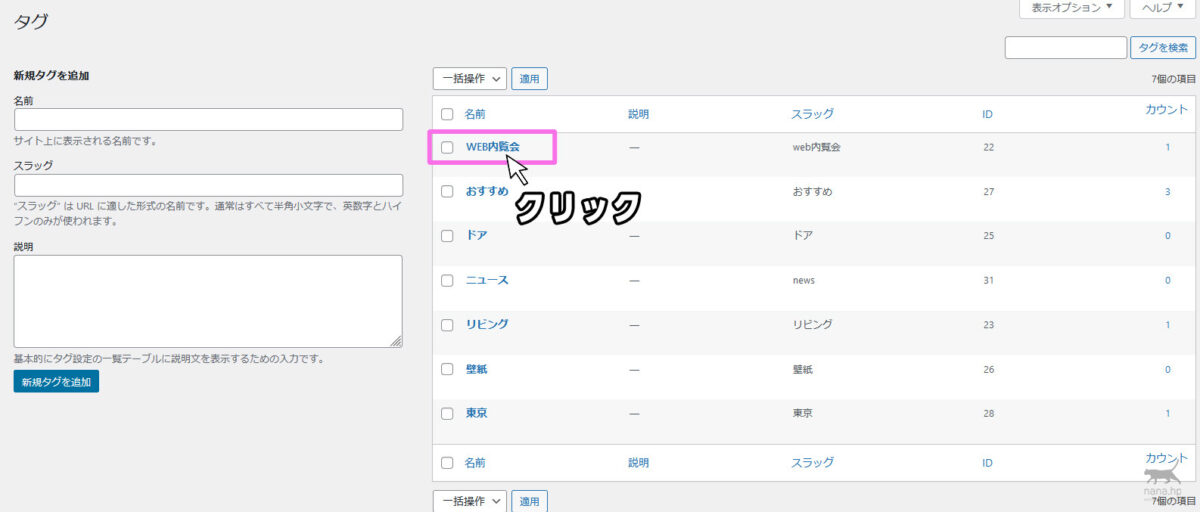
タグを修正したい場合は、タグ一覧から修正したいタグをクリックします。

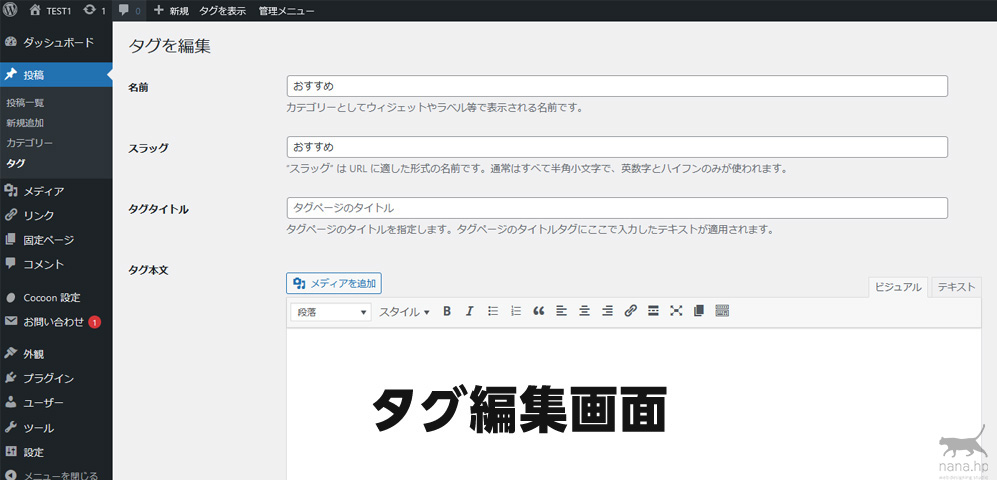
すると、タグ編集画面に遷移するのでここで修正したい内容を入力します。

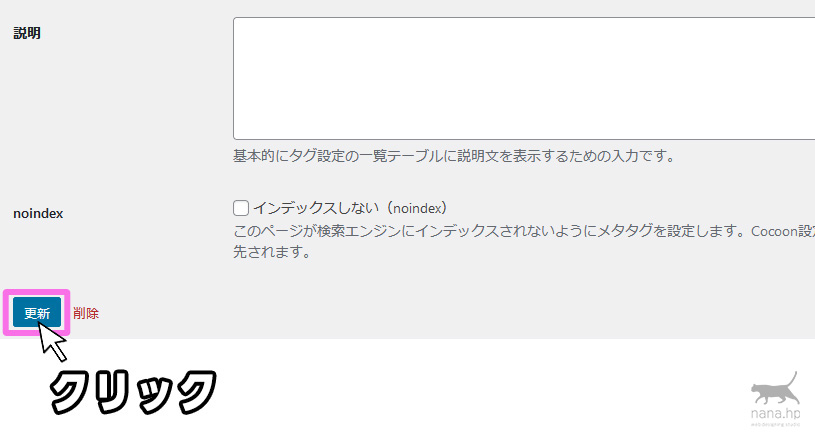
終わったら忘れないように画面下の「更新」ボタンをクリックしてください。タグの修正は以上です。
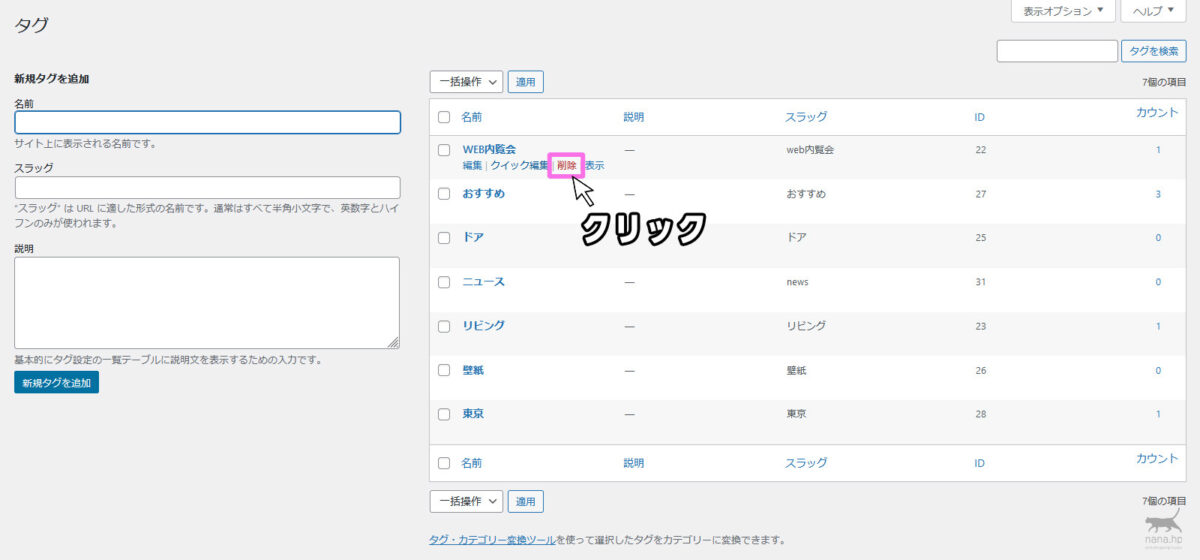
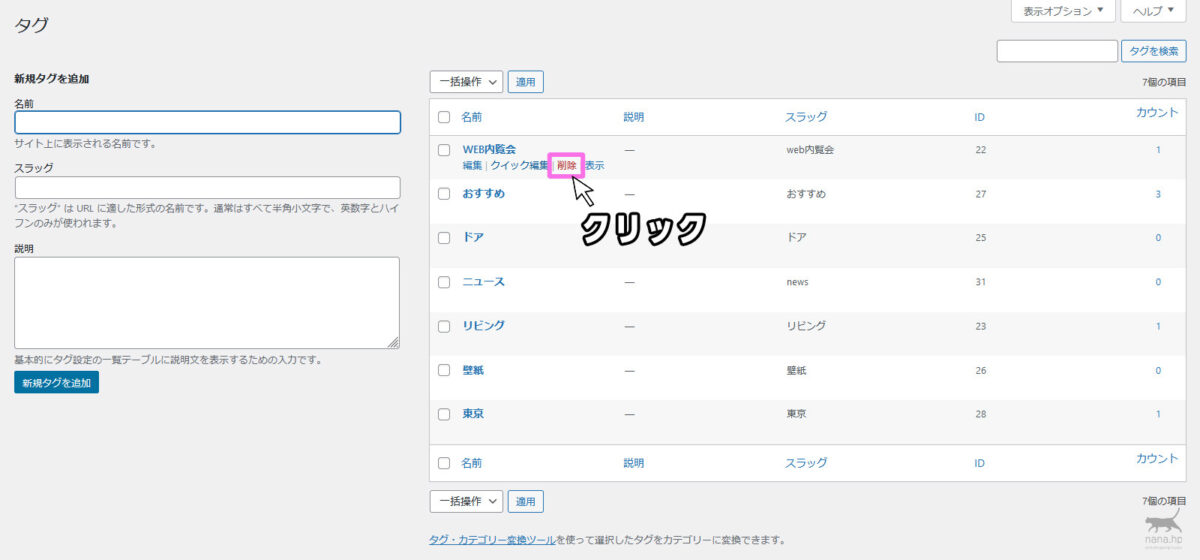
タグを削除する方法
タグの削除は、修正と同様にタグ編集画面から行うことができます。

タグ一覧のタグ名のところにマウスを持っていってください。
すると「クイック編集」というリンクが現れました。

これをクリックすると一覧上で編集することができるようになりました。名前とスラッグしか編集できませんが、ほとんどこれでこと足りることが多いです。

同様に、一覧から削除することも可能です。
まとめ
以上、今回は、WordPressのタグについて解説してきました。今回の記事が少しでも参考になれば幸いです。それではまた!